Hogyan lehet ellenőrizni, ha megfelelően van csatlakoztatva jquery
Ezt a kódot kell illeszteni bármely része az oldal csatlakoztatása után a könyvtárban. Például a tag BODY.
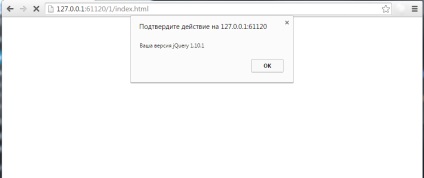
script feladata, hogy megmutassa a változat a jQuery könyvtár.
vizsgálati eljárás:
- Illessze be a fenti kódot a body tag
- Mentse el a kódot oldalt az oldal
- Az oldal újratöltődik.
Ha ez az ablak nem jelenik, majd jQuery könyvtár csatlakozik.

Nos, ha nem, akkor valami baj van, és meg kell még egyszer ellenőrizze, hogy az út a könyvtár fájl. Nem feledve, hogy a változások mentéséhez és frissítse az oldalt a böngészőben.
Módszer №3 - Fejlesztői konzol a böngésző
Ez az egyik legegyszerűbb módja, hogy megtudja, ha minden megfelelően van csatlakoztatva, és amelyek könyvtár verzióját használni. Ehhez használja az úgynevezett Developer Console épített böngészők.
Ez a funkció az ilyen böngészők, mint például: Google Chrome. Opera, az Internet Explorer. Mozilla Firefox. Hivatkozva e böngészők értem a legfrissebb verzió idején ez az írás.
Hogyan megy a Developer Console:
Google Chrome (version 42)
Nyomja meg az F12 billentyűt - Nyílt Fejlesztői irányítópult - Tab konzol.
Internet Explorer (11-es verzió)
F12 billentyű - Fejlesztői irányítópult - Konzol lapján
Opera (version 28)
A kombináció: Ctrl + Shift + I - Indítsuk el a Fejlesztői irányítópult - Konzol lapján
Mozilla Firefox (37)
F12 billentyű - Fejlesztői irányítópult - Konzol
jQuery Ellenőrző kód
A Developer Console egy bemenet jelölt>. Ebben a mezőben meg kell adni a kódot teljes: