Hogyan készítsünk egy szövegdoboz formájában megjegyzéseket automatikusan feszített
Egy példa segítségével java-script generál automatikusan nyúlik a szövegmezőbe, hogy növelje a magasság függvényében az összeg szövegbevitel bele.
Hány példányban a harcosok tört saitostroitel'stva ez a probléma, próbálja megoldani, hogy a segítségével a CSS, és minden alkalommal a határozat nem néz könnyű. Azt is felmerült ez a probléma, és úgy döntött, hogy megtaláljuk a módját, hozzáférhető az azonos vízforraló. Az eredmény egy nagyon egyszerű kombinációja egy kis script, amely figyeli a megadott szövegmezőbe, mint a töltelék automatikusan nyúlik függőlegesen, hozzátéve, az új vonalak oly módon, hogy nem voltak a függőleges görgetősáv, és az összes szöveg a mezőben látható marad.

Így szöveges rugalmasságát két nagyon egyszerű lépésben. Nagyon, nagyon semmi bonyolult, az nem, így nyugodtan folytassa a modernizáció, csak arról, hogy a bejegyzések vannak kötve jQuery szkriptek.
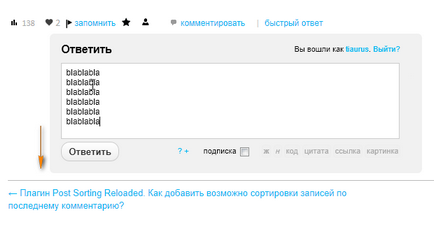
Operdelenie szövegdobozba
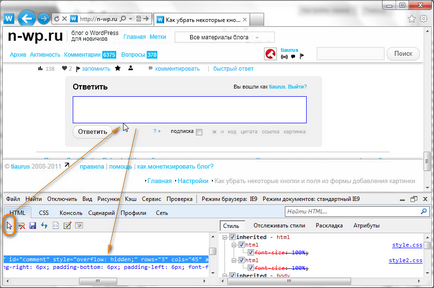
Mint látható, ezen a területen van textarea id = »comment» - ez pontosan mire van szükségünk.

script
Most arra van szükség, hogy végre egy jQuery script, hogy ellenőrzik a magassága a szöveges mezőt id = »hozzászóláshoz». Először le kell töltenie azt. A script az úgynevezett rugalmas, azt írta Jan Jarfalk.
Töltse le a fájlt és csomagold ki - kapsz jquery.elastic.source.js. Szereplők fájl jelenleg a téma mappában. Bizonyára van, egy másik speciális mappát szkriptek -, hogy van odakint, és felülírja. Azt, hogy nem szabad összekeverni, ami minden témát js mappát, és tegye a script van.
Csatlakozás script lehet egy sorban. Adjuk hozzá a header.php file:
Ügyeljen arra, hogy a 4-es vonal - azt állítja, id szövegmezőbe. Ennyi - a módosítások mentéséhez, és élvezze az eredményt.
Elvileg ez a szkript be lehet csavarni egy szövegmezőt, elegendő, hogy jelezze id vagy osztály. Ha ez id = »comment», akkor a szkript lesz beállítva #comment
ha ez a class = „rugalmas”, majd adja meg a script .elastic. Hajrá!
N-wp.ru vagyok a szerző - a blog a WordPress kezdőknek. Vajon egy csomó, így én is tettem 123-box.ru - blog a Windows-programok és tiaurus.info - egy blog a szépség.
Hogyan készítsünk egy elválasztási és kötőjelet túl hosszú szavak
Hogyan lehet eltávolítani egyes gombok és mezők formájában hozzá egy képet