Hogyan készítsünk egy leszálló oldalt wordpress
Ma WordPress a legnépszerűbb tartalomkezelő rendszer a világon, így nem meglepő, hogy sok ember szeretne létrehozni Landing by WordPress. WordPress szabványos eszközök nem elég ahhoz, hogy hozzon létre egy szép eladási oldalon. így tettünk egy kis útmutató azoknak, akik szeretnék, hogy egy Landing oldal WordPress saját.
Figyelem! Ez a kézikönyv azok számára, akik már rendelkeznek tapasztalattal a WordPress.

Hogy hozzon létre egy Landing oldal a WordPress fogjuk használni a Visual Composer plugin. amely lehetővé teszi, hogy gyorsan és egyszerűen, programozási ismeretek nélkül létrehozni WEB-oldalakat a komplexitás.
Jellemzők Vizuális Zeneszerző:
- 45+ beépített komponensek
- 40+ előre megadott sablonok
- Támogatás a magyar nyelv
- Érzékeny kialakítása és elrendezése
- Támogatja a multi-helyszínek
- Kompatibilis Yoast SEO, WPML, Woo Kereskedelmi
- Az a lehetőség, bővülő funkcionális

Ahhoz, hogy a tartalmát Céloldalának logikus volt - meg kell fejleszteni a rendszert előre, a design és a regiszter tartalma a blokkokat. Ha van egy jó design íze, amit tehetünk egy egyszerű vázlatot.
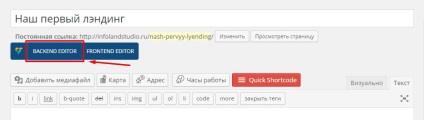
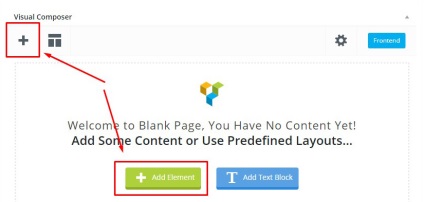
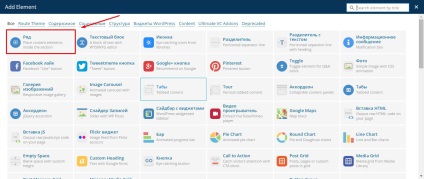
Ha van, amire szüksége van, akkor kezdenek építeni. Ehhez hozzá az első számot. Kattintson a Hozzáadás elem. és válassza ki a számot:



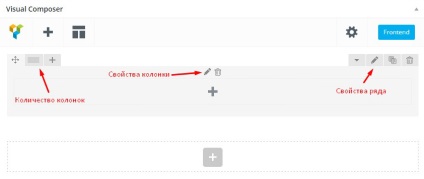
A sorozat, akkor létrehozhat több oszlop, és változtassa meg a tulajdonságait egyaránt egy számot, és egy oszlop, akkor a háttér színét, padding, és állítsa hatásokat.
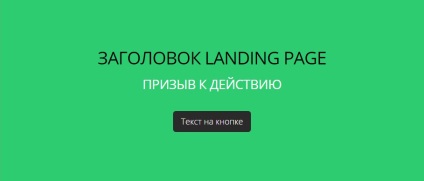
Hozzon létre egy egyszerű első képernyőn:

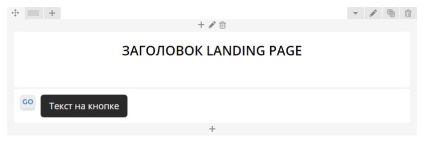
A Visual Composer, ez így néz ki:

Ahhoz, hogy ez a képernyő akkor létre kell hozni két blokk: a szöveg és a gombot. Veszünk az első címet a H1 és a második H2. Az első fejléc nem fekete-fehér és a második középre. Button a fekete, valamint elhangzott a központ. Számos francia 100 pixel belül, és adja meg a színes háttér.

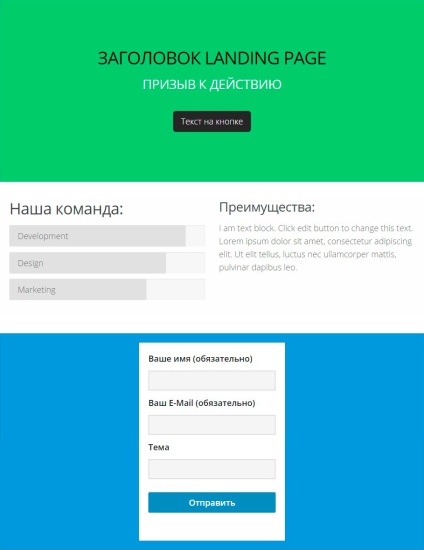
Most már elkészült az első képernyőn. Akkor adjunk hozzá egy pár sort a tartalom és a forma. Vizuálisan, ez így néz ki:

Hogy egy ilyen oldal, töltöttem 5 perc. Ha megpróbálja, akkor lehet elérni ezt az eredményt egyszerűen:

Előző bejegyzés
Miért fontos, hogy egy mobil weboldal, amely az első?
Következő üzenet
Anyag tervezés - mi ez?
Csak most úgy döntött, hogy megtanulják, hogyan kell létrehozni Landing (helyek), ez => fb.me/3CfCzPyeh mesterkurzus az Ön számára. Kerül sor 19.02-én 20:00 MSK. Van idő, hogy beiratkozik, minden olyan helyen nem elég!
érdekes blog