Hogyan készítsünk egy fix oldalsávban wordpress próbababa
Ha nem vpadlu cherkanut, tanácsot bővítmény telepítéséhez a javítás, hogy a mobil nem következtetéseket. Vagy valami más megoldást kell használni?
Ui Ez volt azonnal világos, hogy te kövér troll, nem tudom, hogyan lehet hülye, hogy hinni eblanom hasonlók. Úgy vélem, hogy a webáruházban környezet IQ szint egy kicsit magasabb, mint az átlagos személy.
Nem vpadlu. A karcolás. Mert WordPress honlap van egy plugin, amely mindent megtesz értünk. A francba, a WordPress általában bármilyen szar, bárcsak!

Tehát három egyszerű lépésben!
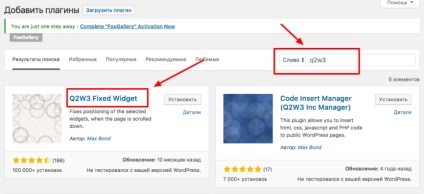
1. letöltése a plug-in
Az admin felületen WP Plugins → Új toborozni mágikus kifejezést:
Találunk egy plugin nevű Q2W3 Fix Widget

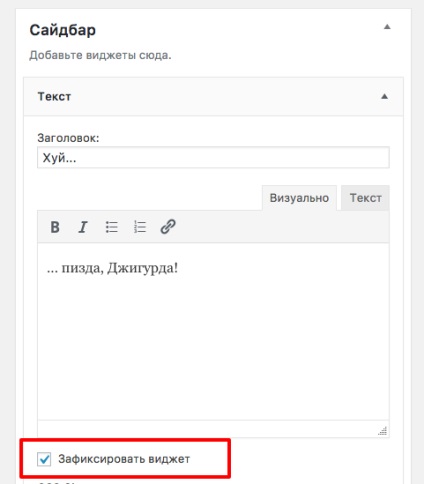
2. Tegyen egy kullancs
Transitions részben Megjelenés → Widgets. Válassza ki a kívánt widgetet (ez lehet az utolsó a listán, különben nem fog futni egy downstream). Tedd kincsként tick:

Meg kell dolgozni - nézd meg a honlapon. Ha nem működik -, akkor van egy kibaszott sablont. Változás.
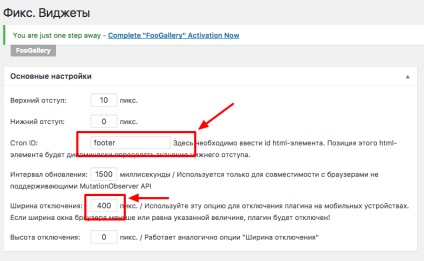
3. Beállítások
Ide a widget: Megjelenése → Fix. Kütyü. A leállítása ID azonosító tegye, ahol elkezdi a footer a lábléc nem tud vezetni. Vagy tegye le a magassága a widget. Az off szélességének beállításához a 400. számú, hogy tiltsa le a fix-mobil és a widget nem befut a szöveget.

Ez a widget előnyös elhelyezése banner 300 × 600 mm. Vagy, ha ez nem a szélessége, akkor jobb, hogy az adaptív banner. Vagy teaser blokk. Vagy CPA-ajánlatot a „Vásárlás” gombra.
Ez minden. Menj egy lapáttal evezni zsákmány. Mert most fog folyni számtalan folyó kapzsi lábat!