Hogyan készítsünk egy egyszerű panel társadalmi könyvjelző weboldal segítségével CSS és HTML
Barátok, ez a panel veszünk ettől Nabig prémium sablon van saytbare. Természetesen ez a füles ablaktábla, akkor nem csak a Wordpress blogok, hanem más honlapon bármilyen motorral.
Általában, ha úgy tetszik, menjünk dolgozni. Mi ez lesz csak a CSS.

kép
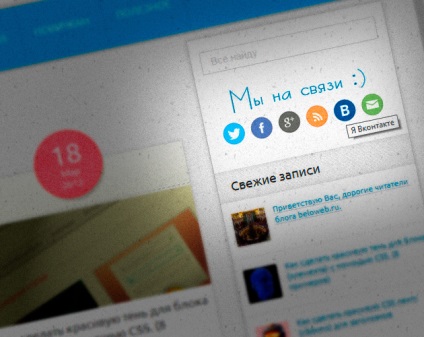
És így, a kezdet a szükséges ikonok maguk vagy összetett kép, melyen a „Mi vagyunk a kapcsolatot”, amely már kész a Photoshop. Minden forráskód letölthető itt ezen az oldalon. És persze a nagy ikonok azt akarom mondani, köszönöm szépen veodesign.com oldalon.
Demó Megnézheti Nabig prémium sablont saytbare
Letöltés? Gratulálok :-) Most kérdezzük meg nem túl sok CSS stílusok és címkék.
Először meg kell stílusozhatod felirattal: „Mi vagyunk a kapcsolatot”, amely az ikonok fölé, mivel ezt a feliratot a kép, illetve és a stílusok nem bonyolult.
Mint látható, kértük .sharesv osztály, amely továbbra is használható HTML. Behúzása érdemes margin-left: 47px; ez csak egy példa a sablon, az Ön esetében szükség lehet változtatni ezeket az értékeket.
Most feltesszük magunknak párnázattal könyvjelző ikonok:
Ismét ismétlem, hogy az árrések vesznek Nabig sablon benyomódás- adatokat meg kell változtatni a webhelyen.
Most nézzük beállította a CSS stílusokat a helyét a fülek, itt van, hogyan néz ki:
Mint látható, hogy egy külön ikon által meghatározott referencia, illetve kértük ezt class .share új a. Több, mint te is észrevetted, van hozzá átmenet: és átlátszóságát. amely megadja a szép és sima hover hatása ikonok.
Aztán arra kérte, hogy ne kifinomult stílus minden ikon, és kérte őket, a megfelelő osztályokat, pl ha egy ikon Vkontakte, akkor az osztály .icon-vk stb
Fontos, ha meg akarja változtatni a képet, ne felejtse el, hogy a megfelelő kapcsolatok stílusokat minden ikon.
És most lássuk, hogyan fog kinézni az összképet stílusok:
És most nézzük át a kódot a HTML:
Soverzhenno nincs semmi bonyolult, csak tegye itt a kódot a kívánt helyre az oldalon:
Ez minden barátot, használja az egészségre. Hamarosan találkozunk.