Hogyan kell használni a a H1-H3 fejlécek oldalon SEO
Hogyan kell helyesen használni a H1-H3 címoldalára szempontjából SEO oldalon? Számos vonatkozó szabályok a hierarchia és a tartalmát fejlécek H1-H6, amelyek betartása az pozitív hatással van a promóciós oldalon.
Megjósolni, hogy a keresők értékelni fogja a fejléc az oldalon, meg kell, hogy világosan megértse, mik azok. A felhasználók sokkal kényelmesebb és könnyebb, hogy egy jól strukturált tartalmat. A szöveg legyen osztva logikai blokkok és felszerelt kép, ahol meg kell, hogy - listák és táblázatok.
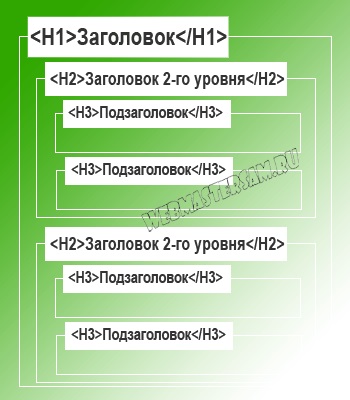
A fejlécek használnak ilyen blokkot, ami viszont állnak bekezdések. Meg kell próbálni, hogy minden egyes pontját már logikailag teljes gondolat. Utalva a rendszer, amely a legjobb módja mutatja a helyes hierarchia H1-H3 fejlécek az oldalon:

H1 tag egyszerre kell használni itt. A többi fejléc kell megjeleníteni logikus hierarchiába az oldal. H2 fejlécek fejezetek H1, viszont fejlécek H3 - feliratok H2.
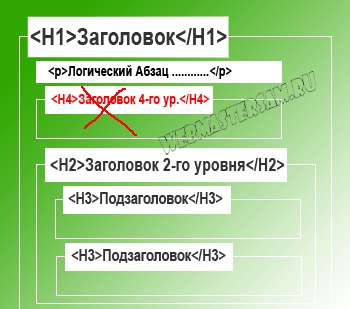
Az alábbi ábra azt mutatja, hogy megsértették a hierarchikus fészkelő fejlécek:

Általában html-dokumentumokat ne csak logikusan felépített szerkezet, hanem egy szemantikus jelölés. Ez azt jelenti, - a jelölések használata céljukra. Nem kell használni őket díszíteni az oldalt. Logikai felépítése és elrendezése lehetővé teszi a keresőmotorok, hogy meghatározza a jelentését az oldal könnyen, és ez jobb helyen.
T EGI H1-H6 szempontjából SEO
Ha a HTML szabvány lehetővé teszi bizonyos szabadságjogok tekintetében a címkéket használnak, a SEO szempontból ez elfogadhatatlan. Címkék H1-H6 nem tartalmazhat más címkéket, mint a B, Erős és mások. Néhány évvel ezelőtt az oldalamon Panda szűrőt alkalmaztak. A fő ok, amiért véleményem, nem érvényesíteni ezt a szabályt.
Ami a SEO, H1-H6 tag nem kell CSS osztályok. A keresőmotorok érzékelik osztály tag H1-H6, mint manipuláció kísérlete. A következmény az, hogy csökkentse a betűméretet a fejlécben, és használja őket más célokra, és javítani kell a releváns az oldalt. A kimenet a következő: CSS, de anélkül, hogy osztályokat.
Ami az egyetemes id attribútuma, akkor a HTML5, akkor használják, mint egy horgony. Ha az azonosító nem egyedi csak azon az oldalon, de az egész oldalon, valószínűleg kapcsolódik ez lesz hűséges.
Linkek a fejlécben nem túl elfogadható. HTML5 specifikáció lehetővé teszi az ellenkező helyzet: a címkét lehet elhelyezni az egész blokk, amely az összes elem, kivéve a címke: fejezetek, bekezdések, képek, inline elemek Span. Talán ebben az esetben az is megengedett.
Kulcsszavak H1-H6 tag
Most jelenléte kulcsszavakat a tag H1-H6. Persze, hogy jelen kell lennie a címlapra. Kérjük, vegye figyelembe az általános szabály az összes kulcs egy oldalra. Mint ők közelebb vannak a tetején, és a felső, elemet tartalmazó, annál nagyobb a súlyuk.
Megjegyzés: a gradiens háttér illusztrációk ezt a cikket - megjeleníti a kulcsfontosságú az oldal. Ahol sötétebb, a kulcs súlya nagyobb lesz.
Ismét utalva a dokumentum hierarchiában. További fontos kulcsszó kifejezéseket kell lennie H1, de ugyanilyen fontos - található csökkenő: H2, H3. De mi a helyzet a cím. Ez jobb, hogy ne a cím és H1 tag azonos, de kívánatos, hogy a fő kulcs kifejezéssel szereplő mindkettő.
A szó a cím, amelyek nem szerepelnek a H1, lehet „terjed”, hogy más cím. Ők is megismételni néhány szót a fő kulcs kifejezéssel. Kap egy „felhígult” kulcs, ami azt eredményezi, forgalom alacsony frekvenciájú lekérdezéseket. De ne szólj az ilyen ismétlés, nem több mint 2-3 oldalon, majd leszakított a szankciók újraoptimalizálását.
Most körülbelül tipikus hibákat, és összefoglalni az eredményeket. Ne jelenjen címe kulcsok vesszővel elválasztva, használjon írásjeleket a minimum. Nem szükséges az, hogy néhány nagy gombokat. A legjobb lenne egy rövid címet bemutató logikai kifejezés az ötlet.
Ne feledkezzünk meg a címek egyedülálló a skálán a helyszínen, és a legjobb az egész interneten, bár nehéz megvalósítani. Hiba lesz a túlzott használata, ha a főcím lesz a „vizes” bekezdés, és kövesse a fejléc újra.
Néhány webmesterek egy kész honlap sablonok, ahol H1 tag - ez a logó, egységes az egész oldalon. Ön éppen egy ilyen webmester? Sietek, hogy tetszik, nem kell változtatni semmit! Ebben az esetben, a keresők által fontosnak tartott H2 tag oldalhierarchiát. Csak tartsd észben, hogy eltolódtak a hierarchiában a fejezetek egyetlen lépésben.
