Hogyan kell elkészíteni a helyszínen retina kijelző nagy felbontású
Megjelenése után a készülékek nagy felbontású kijelzők, mint például az iPhone, iPad, Samsung Galaxy Note II, és természetesen, a MacBook Pro Retina kijelző, az első web-fejlesztők és blogger egyszerűen felvetette a kérdést, a normal mapping az oldalak ezeket az eszközöket. Az alábbiakban megmutatjuk, hogyan tettem hozzá támogatja a nagy felbontású kijelző a saját honlapjukon.

Retina nagy felbontású kijelző
Először azt kell tisztázni, mi a nagy felbontású kijelző (Retina - a marketing neve nagy felbontású kijelzők használt Apple technológia). A hagyományos kijelzők, például laptop, átlós 15 hüvelyk, a képernyő felbontása 1440 × 900. Ez azt jelenti, - figyelemmel kíséri a mátrix pixel (képpont) hosszúságú, és ez a matrix 1440 pixel és 900 pixel magas.
Ez egyszerű, de az Advent a hi-res megjeleníti az összes lett egy kicsit bonyolultabb. Ahhoz, hogy az emberi szem nem látja a pixel, és a kép a magazinban, vagy ezt a fényképet, megjelenik, ahol az azonos 15 hüvelyk fizikai képernyő felbontása 2880 × 1800 pixel. Pontosan kétszer több, mint egy hagyományos monitor. Megjelenítésekor vektoros grafika. például felület elemei, betűtípusok, keretek, készült CSS weblapokon, minden úgy néz ki, szép és jó, de ha megjelenítésére raszteres grafika. azaz képeket, nem minden olyan simán.
A probléma a kijelző rasztergrafika
A hagyományos képet jelenít meg a 300 200 pontot, valamint a képernyőn megjelenő - 300 × 200, persze, ha nem méretarányos. A hi-res képet mátrixok 300-200 lehet kétféleképpen jelenik meg.
- Mivel a kép 600 × 400 képpont, akkor elfoglalja a képernyőn pontosan ugyanazon a helyen, mint a hagyományos monitor.
- Mivel a kép felbontása 300 × 200, de akkor lesz hi-res monitor foglalnak kétszer kevesebb helyet foglal, mint a hagyományos. Ez azt jelenti, hogy lesz kétszer kisebb, mert hi-res kijelzők, kétszer akkora felbontás, méret egybeesik a szokásos kijelzők.
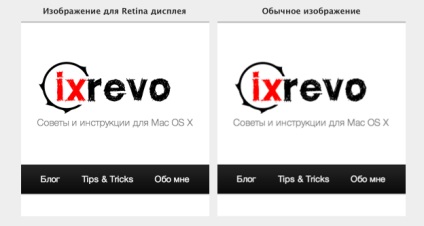
Az alapértelmezett beállítás megjelenítésekor honlapok az első - az összes kép nagyítva kétszer. Ezért van az összes kép a honlapon fotók, és különösen ikonok és logók - elmosódott, amelyre példát idéztem az elején ezt a cikket.
Annak érdekében, hogy a webhely jelenik tökéletesen minden eszközön, beleértve a hi-res kijelző, tárolásához elegendő az összes kép kétszeres méretben és html jelzik tényleges kijelző mérete:

vagy CSS:
Ez a legegyszerűbb módja, de van egy hátránya - kétszer akkora képeket kap az összes felhasználó számára, a hagyományos kijelzőkkel, mint például. Ezeket általában megjelenik, valamint a szokásos kép, de a forgalom betölteni ezeket a képeket szüksége kétszer annyi, hogy rossz a sebesség és optimalizálása, így a legjobb, hogy ezt nem teszi.
A WordPress megteheti a fájlban wp-content / themes / A-téma / footer.php.
A képek feltöltésével alkalmas hi-res kijelzők, melyek meghatározása a CSS, a média-kérelmek:
Azok számára, akik a CSS előfeldolgozó. nyálkahal hasznos lehet. hogy ismét nem copy-paste.