Hogyan hozzunk létre saját témát a Google Chrome

Eljön az idő, és a szokásos Google Chrome fáradt, azt szeretnénk, hogy egy fénypontja a legnépszerűbb böngésző a Chrome és a „különleges számláló” lehet egy „téma”, és nem letölthető a hivatalos online áruház és a saját, senki más tetszik.
Ahogy akkor érthető, ma meg fogjuk vizsgálni kérdését létre saját témát a Google Chrome böngészőt.
Létrehozásához, szükségünk van:
És én nem akarok becsapni, a legmenőbb Chrome böngésző témákat hoz létre a percek, de lépni a szavaktól a tettek.
Kétféle módon lehet létrehozni egy témát a Google Chrome:
- Írja nullára (létrehozunk egy szöveges dokumentumot, és néhány kép);
- Használjon külön online szolgáltatás.
Bár úgy dönt, hogy milyen módszert kell használni - Kezdjük a legtöbb „nehéz”.
Létrehozása egy témát a Google Chrome, az alapoktól kezdve
Témákat, mint a kiterjesztéseket böngészők motor «króm» alapul manifest.json fájlt.
Manifest.json - szöveges dokumentumok tárolt beállítást témák és bővítmények, valamint a cím, leírás és egyéb szolgáltatások.
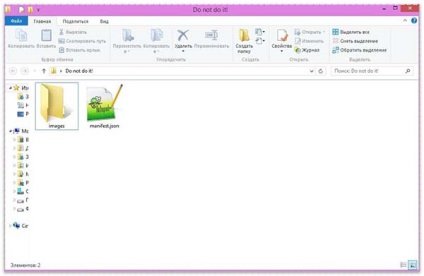
Legyen egy új mappát a neve jövőnk téma jön létre az asztalon, azt hogy fogják hívni «Ne csináld!», De azon belül létrehoz egy szöveges dokumentumot - manifest.json. ami nyilvánvaló - a dokumentum nevét, és a JSON - elterjedését. Emellett létre egy üres mappát a neve «képek», amely tartalmazza az összes olyan grafikus eleme a témában.

A következő lépés a létrehozását témák, képek lesznek képzés.
Használhatja kész képeket, letölthető az internetről, vagy a saját, én teljesen egyedi képek követő töltési szálak a Chrome Web Store-ból.
Szükségünk van a képen az alábbi méretekben:
1. 1920x1080px (HD formátumban) - való felhasználásra, az alap hátteret a böngészőnek.

2. 30x256px - ez a kép jelenik meg, mint a díszítés a Chrome ablakot.
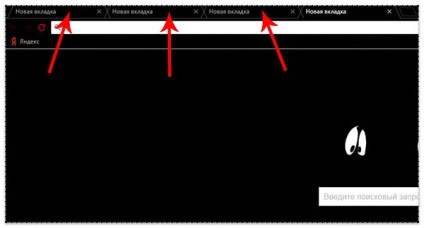
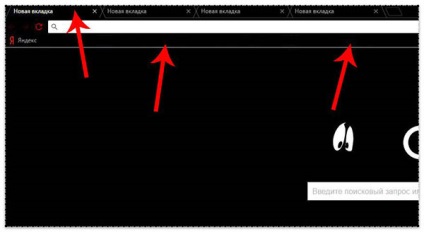
3. 1100x40px - ezt a képet fog működni, mint egy képernyővédő a bal felső sarokban a böngésző (nem tudom, miért, hogy egy további különálló képet ezen a ponton - akkor tudja használni a több „testreszabás” témát írjon valamit).

4. 30x200px - akkor fog működni, mint az inaktív töltését nyitott böngészőlapokat.

5. 30x256px - ez a kép lesz kitölteni egy aktív nyitott fülre és a Chrome könyvjelzősávjához.

Vegye figyelembe, hogy a képek, különösen a méretük, ha nem tudom, hogy a kép mérete és alakja - megtanulják az egyik korábbi cikkek.
Nos, ha megvan minden készen áll - kövesse összeállítsa manifest.json fájlt.
Akkor töltse le a teljes fájlt elő velem, mint egy modell - hyperione.com/save/manifest.json vagy hogy egy magát az utasítások szerint alábbiakban javasolt.

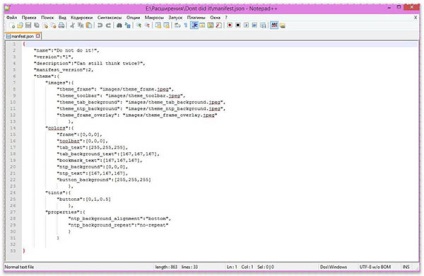
A dokumentum, amelyben a kód a mi témák ismertetjük kezdődik zárójel "
"Theme_frame". "Képek / theme_frame.jpeg". // image használják a design a böngésző ablakot;
"Theme_toolbar". "Képek / theme_toolbar.jpeg". // képet alkalmazunk a tölteléket az aktív nyitott lap;
"Theme_tab_background". "Képek / theme_tab_background.jpeg". // Töltsük meg inaktív lapokat nyitva
"Theme_ntp_background". "Képek / theme_ntp_background.jpeg". // fő háttér témánk;
"Theme_frame_overlay". "Képek / theme_frame_overlay.jpeg">. // Írja be a bal felső sarokban.
Mutatva az utat a képeket, be kell állítani a színét és betűtípusát felület elemeit. A manifest.json az RGB - kódjuk kaphat bármilyen online konverter.
„Keret”. [0 0 0]. // Töltsük meg a megadott színtér az alapvető háttér üres;
„Eszköztár”. [0 0 0]. // kitölti a területet a bal alsó sarokban az oldalon «url» Mezei;
"Tab_text". [255. 255. 255]. // A betűszín az aktív nyitott lap;
"Tab_background_text". [167. 167. 167]. // Betűszín inaktív nyitott lapok;
"BOOKMARK_TEXT". [167. 167. 167]. // Betűszín füleket a böngésző eszköztár;
"Ntp_background". [0 0 0]. // Kitöltőszín háttér mellett ikon „Application” a böngésző;
"Ntp_text". [167. 167. 167]. // font color alkalmazás neveket;
"Button_background". [255. 255. 255]>. // Color „Close” gombok „Close”, „Nagyítás” a jobb felső sarokban.