Hogyan, hogy a webhely adaptív google chrome

Bizonyára hallott már ilyen megállapításokkal: internet mindenhol jövőre fog megjelenni az interneten csak mobil eszközökön keresztül; asztali számítógépek dinoszauruszok, és így tovább.
De valójában mi történik! Akár tetszik, akár nem, ha nem tartják be a jelenlegi tendenciák, akkor nagyon hamar a helyszínre, ahol már befektetett annyira, hogy elveszíti a közönséget.
Problémák merülnek fel, amikor a vízszintes irányban, mivel nem létezik a mobil eszközök. Együtt a bemutatott iPhone 6 és 6 Plus, megkapjuk a 46 versengő eszközök a látás és a lehetőségeket. Ezen túlmenően, a hálózat sebességét, amelyeket be kell foglalkoztak megfelelően.
Ha dolgozik egy asztali számítógép akkor csak gondolni Wifi sebesség vagy DSL, akkor abban az esetben a mobil eszközök, más sebességgel, az úgynevezett GPRS, EDGE, 3G és LTE (4G).
Annak ellenére, hogy tudjuk, hogy a honlap a mobil eszközök, tudjuk, hogy egy weboldal, hogy működni fog egy ilyen nagy számú különböző eszközök, és továbbra is jól működik a különböző adatátviteli sebességet?
Ma meg akarom mutatni, két egyszerű eszközökkel. Eszközök segítségével reagál a leggyakrabban használt berendezések és sebességet, és még mindig marad a tetején a csodálatos hely. Kezdjük az első eszköz.
Mobile vetélkedés Google Chrome
Az új Chrome 32 egy olyan fejlesztési eszköz - mobil emulációs. Ez az eszköz - egy igazi áldás hibakeresés mobil és adaptív projektekben.
Ha még nem nyitotta meg, majd nyissa meg a az alábbi lehetőségek közül:
- Nyomja meg az F12 (vagy CMD + Alt + L a Macintosh)
- Kattintson Developer Tools a Nézet -> Fejlesztő
- Kattintson a jobb gombbal bármely része a helyszínen, és válassza az Elem vizsgálata

Láthatjuk a rendelkezésre álló hagyományos fejlesztési eszközök, de még mindig vannak több lehetőséget, és a helyszínen fog szimulálni egy mobil eszköz, abban az esetben, iPhone 6 Plus. Nézzük meg közelebbről.
A bal felső rész konfiguráló eszköz, amely lehetővé teszi, hogy válassza ki az egyik 46 különböző mobil eszközök. Az eszközök listáját láthatjuk a lehetőségek közül:
- Képernyőfelbontás;
- függőleges / vízszintes helyzetét a képernyőn;
- beállítás az arány a pixel egység;
- arra, hogy módosítsa a kijelző a látható részben vagy teljes méretű módban.
Kék hálózati konfiguráció kiválasztva. Ott lehet beállítani a hálózat sebessége, kezdve az offline és befejezve korlátlan számú kérelmet. Ez segít, hogy milyen gyorsan vagy lassan webhely betöltődik, attól függően, hogy a hálózati sebességet.
A „hálózat” manuálisan állíthatja be a felhasználói ügynök. Ez lehetővé teszi, hogy milyen adaptív oldalon.
Mi a helyzet a break-pontokat? Ez az eszköz érzékeli az összes kitörési pontot, amit meg CSS, és egy linket mindegyiket.
Az egyik pillanatban kapcsolódó húr User-Agent húrok - ha nem akarja telepíteni őket kézzel, akkor nem tudja ezt. Csattanó escape gombot a billentyűzeten, akkor a hozzáférést más beállítási lehetőségek, és válassza ki a listából a beállított hamis felhasználói ügynökök.
Ezen kívül akkor is szimulálni a szenzorok érzékelő eszközök, beleértve a touch beviteli, gyorsulásmérő és a helymeghatározás.
Ezen kívül az új verzió nagyon könnyűvé teszi, hogy hozzon létre egy design mobil eszközök. De ez nem az a történet végéhez.
Ez az egyik dolog, hogy hogyan is működik az oldal különböző körülmények között, de egy másik dolog, hogy tudja, hogyan kell megosztani az eredményt a fejlesztők és a tervezők?
Bővülő Usersnap Chrome szépen beilleszkedik a lista fejlesztői eszközöket. Emulációs plugint akkor lehet alkalmazni Usersnap Widget design.
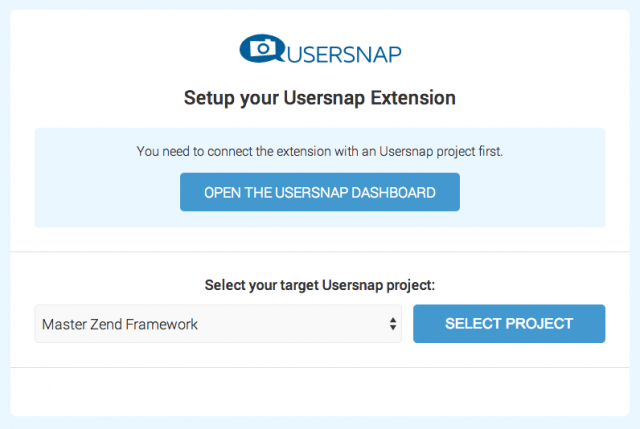
Ha még nem tette meg, telepítse a Chrome Internetes áruház honlapján. A telepítés után, látni fogja Usersnap ikonra a Chrome eszköztár. Az első használat után lesz jelzi a konfiguráció.
Kattintson az „OK”, majd regisztráció és belépés a Usersnap, akkor kell venni, hogy az oldalon konfigurációkat. Az az oldal alján megjelenik egy lista a projektek.

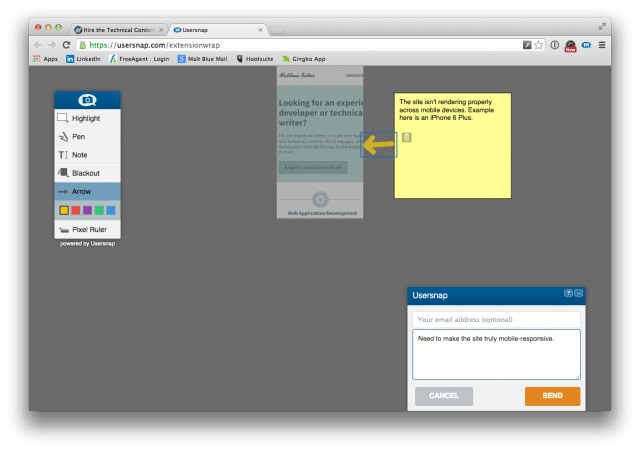
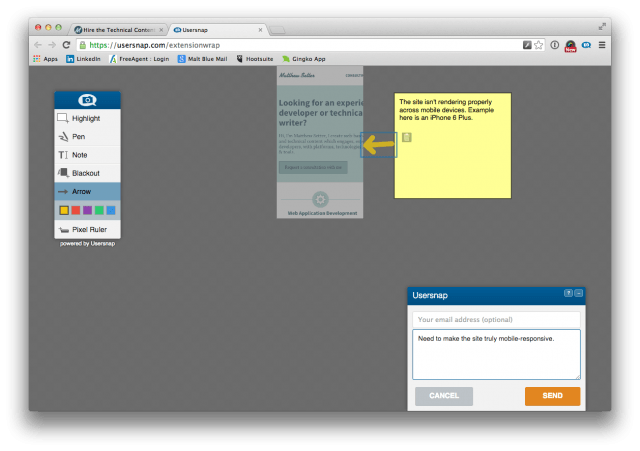
Válassza ki a kívánt feladatot a listából, és kattintson a Projekt kiválasztása. Most már készen áll, hogy használja a kiterjesztést. Visszatérve dolgozni a plugin emulációs, észrevettük, hogy ha az oldal eléri 768px, akkor nem működik rendesen.
Remélhetőleg hamarosan megszűnik.

A screenshot látható, hogy a jegyzeteket készülnek arról, hogy a webhely néz ki, milyen változtatásokat kell tenni annak érdekében, hogy jól működött a mobil eszközön. Most már nagyobb ellenőrzést és rugalmasságot a tervezés, fejlesztés, hozzon létre alkalmazásokat és webhelyeket, mint valaha.
Most már tudom, hogy van két kiváló eszköz, amely segít a könnyebb átalakítani nagyszámú weboldalak a mobil eszközök.
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.