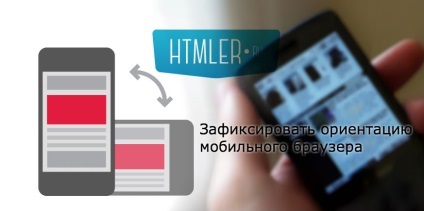
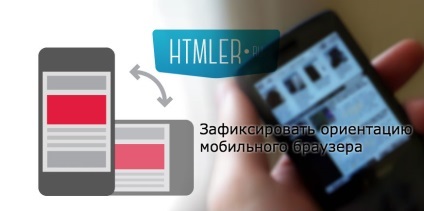
Hogyan erősít a tájékozódás a helyszínen a mobil böngészőben

Gyakran előfordul, hogy a fejlesztő van szükség, hogy egy weboldal, amely ugyanúgy néz ki az összes eszközt. Néha jön a téboly, de lehetőség van: hogy rögzítse a tájékozódás a helyszínen a mobil böngészőben.

Megoldás: hogyan kell rögzíteni a tájékozódás a helyszínen a mobil böngészőben
Minden meglehetősen prózai. Mobil böngészők iOS, Android és Windows Phone lehet dolgozni médialekérdezéseiben CSS (média lekérdezés).
Sőt, azok már tudják (ellentétben sok az asztali társaik), mint bármely povarachivaetsya elemeket az oldalon (via transzformáció: forgatás).
Ha összevetjük a két lehetőség együtt, mi lesz, hogy ha a média keresett «képernyőn át a portré mód” (vagy fordítva, a táj), akkor csak be kell kapcsolnia (a transzformáció: Forgatás) az összes tartalom az ellenkező irányba. Ebben az esetben, akkor a lap szinte állandó.
Hogy néz ki a kódot (lock a tájékozódás a böngésző):
Ez azt jelenti, ha a képernyő el van forgatva a tájkép módban, mi forog a gyökér HTML tag 90 fokkal balra (erősít a tájékozódás a helyszínen egy mobil böngésző).
Itt lehet regisztrálni több médialekérdezéseket különböző böngészők lehetővé teszi.
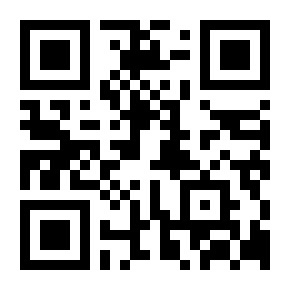
Demo Példa: Hogyan kell rögzíteni a tájékozódás a helyszínen a mobil böngészőben. Vagy meg tudja nyitni a böngészőt a mobilkészülék (QR-kód tartalmazza):

Remélem, hogy ez az ötlet, hogyan kell megoldani a tájékozódás a helyszínen a mobil böngésző, hogy segítsen megoldani a problémát előtted.
- CSS Forgatás szöveg. csak

- A probléma a háttérben az animáció ...

- Hogyan kapcsoljuk ki a elosztását szoba ...