Hogyan behúzni a képen látható szöveget wordpress 4

Csatolt szöveg a kép nem néz esztétikus és nehezen olvasható. Mi a teendő, hogyan kell megoldani a helyzetet?
Nézzük meg, hogyan lehet ebből a helyzetből, és hozza létre a szükséges távolságot a képen látható szöveget.
Tény, hogy elég sok szempontból még egy különleges plug-in megjelent, az úgynevezett Advanced Images stílusok. Tehát bővítmény támogatói lehet letölteni és telepíteni a bővítményt. Ahhoz, hogy megtanulják, hogyan kell telepíteni a plug-inek már írtam.
Hogyan szétválaszt egy képet a szöveg
De nem fogunk szállítani a blog felesleges plug-inek és alkalmazni egy egyszerű és kényelmes módszer.
Számos attribútumok létrehozása a szöveg francia szélén a képet. Tekintsük a legfontosabbak:
hspace = »10" - állítja a padding függőlegesen (azaz a bal és jobb oldalán)
vSpace = »10" - állítja a vízszintes francia
Itt van egy kód és egy képet is beilleszteni:

Az ilyen kód és kép acél behelyezése után:

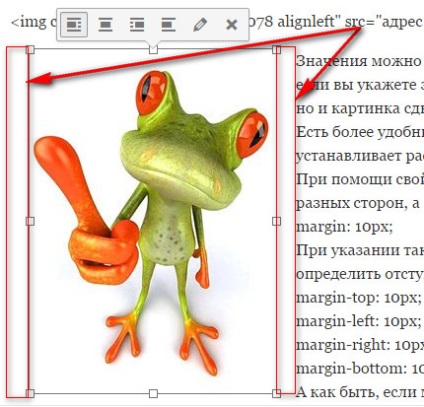
Red keretek vontam, hogy jobban látni, hogy a képpontok minden helyet kap a behúzás. Mint látható, a kép elmozdul a széle 20 pixel, és a szöveg eltért a határok, a kép 20 képpont.

Az értékek bármelyikét megadhatja, de a hátránya az, hogy a margók kinevezett minden oldalról. Azaz, ha az Ön által megadott érték hspace = „30”, ez nem csak a szöveg lesz eltávolodni a képet 30 pixel, de a kép mozog a szövegmezőbe szélén 30 pixel. És ez is nem szép.
Van egy sokkal kényelmesebb módon állítsa be a margók. És segítsen nekünk ebben a margin tulajdonság - amely meghatározza a távolság a külső határa a kép (és nem csak kép).
Segítségével a tulajdonságok margin, bármelyiket megadhatja padding. És ezek eltérőek lehetnek a különböző felek, és ugyanaz lehet. Például:
Amikor megadja egy ilyen érték körül a kép behúzni 10 pixel minden oldalon. Lehetséges e tulajdon használatát, meghatározzák francia csak konkrétan meghatározott személyek, illetve adja meg mást jelent mindkét oldalán a behúzás.
Behúzni egy bizonyos része, be kell helyeznünk a kódot a következő értékek egyike:
- margin-top: 20px; - Eltolás a felső határhoz
- margin-left: 10px; - Offset a bal szegély
- margin-right: 20px; - Offset jobbról határ
- margin-bottom: 10px; - Offset alulról átnyúló
Itt egy kép, hogy helyezze be a kódot a következő volt:
Ez kezdett után. Mint látható, tettem elé SRC style = »margin-right :. 30px;» És helyezzen egy képet a DIV. Amely körül a kód -
Az eredmény fent látható (kép a kérdés).
És mi van, ha szükségem van a különbözet három oldalról, és minden más?
Például, azt kívánja helyezni a kép a bal oldalon, közel a határ a dokumentum egy kis bemélyedés a tetején, egy kicsit alább, és még inkább jobbra (a kép és a szöveg). Majd megkérdezem a következő értékeket:
- margin: 10px 30px 20px 0;
- Az első érték - felső margó (10 pixel)
- A második érték - a bemélyedés a jobb oldalon (30 pixel)
- a harmadik érték az alsó padding (20 képpont)
- a negyedik érték - a baloldali francia (0).
Mint látható, ez kezdődik a felső kéz, és megy az óramutató járásával megegyező - jobb oldalon, alul, a bal oldalon.
És ha kell helyezni a képet a jobb oldalon, a szövegben a bal oldalon, én rámutatni más értékeket:
Azt lehet mondani, hogy ez bonyolult és sivár, állandóan leadásakor a képeket, keresse meg ezeket a tulajdonságokat, illessze be a kódot! Hozok neked jó hír, mindannyian erősen leegyszerűsített adja meg ezeket a tulajdonságokat egyszer a CSS fájlt, majd adja meg a kívánt stílust képek elhelyezése.
És hogy mindez a gyakorlatban? Ez nem túl nehéz, és mindegyik fog megbirkózni!

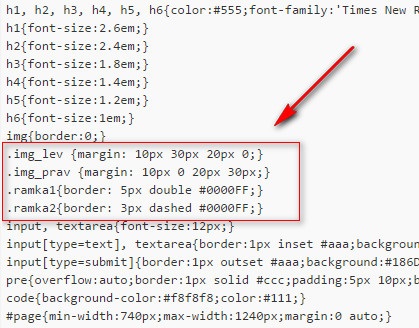
Itt van, hogyan csináltam:

És az értékek megadhatja saját. És hívja ezeket stílusok a maga módján, csak arról az angol betűket. Napimer «img_lev» - írhat bármilyen szót érthető neked angolul. Írtam volt, amely a képre, a bal oldalon. Ennek megfelelően «img_prav» - az a kép, a jobb oldalon.
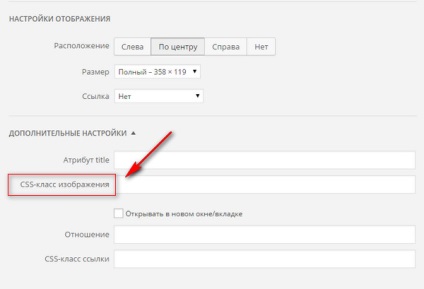
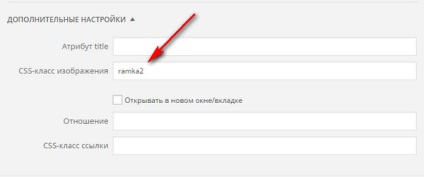
Ugyanígy lehetséges, hogy ki a képet a keret, meg kell illeszteni a stílusok kód:

És ez a kép, azt adott osztály
Keretek lehet más, csak állítsa be a kívánt paramétereket. Egyszerre több beszámoló különböző nevekkel, és paramétereket. Ezekkel az értékekkel, akkor meg minden keret:
- tarkított - határátkelőknél
- horony - beágyazott frame
- Ridge - kivágott frame
- süllyesztés - egy süllyesztett keret
- Elöljáróban - domború keret
- szaggatott - szaggatott vonal
- double - dupla vonal
- szilárd - folytonos vonal
Ezután helyezze be a kódot, ahelyett, hogy a fenti, és kap a megfelelő mezőbe! És megváltoztatni a határ szélességét növelheti a méretét pixelben.
Azaz, a stílus fájl beszúr egy rossz kódot, rámutattam, és a szerkesztett, hogy szükség van!
Így ezzel a módszerrel, akkor lehet, hogy az összes kép az oldalon, ugyanabban a stílusban.
Most lesz képes arra, hogy francia képek, a keretet, helyezze a képet a megfelelő stílust.
PS. Vettem két kurzust a jövedelem, az alábbi cikk áttekinti ezeket a tanfolyamokat. Könyörgöm, ne vásároljon ráta bevételeit Qivi erszényt. Várjon a jelentésemet.
Üdvözlettel, Irina Batalov.
Egy pár alkalommal volt a feladata, május, a gát-mailben.
Igor, igazad van, a tekercs körül, és az e-mail és a szolgáltatások és a szociális hálózatokon. Megvan a blog. Megvannak közel. Még mindig csinál egy modern párhuzamos capture oldalon, mind a szabályok a legújabb divatot. Túl sok időt töltött. Hogyan küldhetem el az előfizetőkhöz a türelmet! 😉
Irina, ez egy nagylelkű ajándéka 🙂
Igazad van, ha egyszer el kell kezdeni, így a legjobb használni, így nem újra egy csomó extra munkát.