Hogyan adjunk widgeteket a fejlécben wordpress
Szeretné, hogy adjunk egy WordPress widget Heather webhely? Widgetek segítségével könnyen új tartalommal blokkok bizonyos helyeken a témát. A mai cikkben fogjuk mutatni, hogy mennyire könnyű felvenni a WordPress widgetet Heather oldalon.

Miért és mikor szükséges lehet a modult, Heather
Widgets lehetővé teszi, hogy könnyen hozzá tartalmat blokkok meghatározott területeken a téma. Ezek a területek az úgynevezett oldalsáv vagy terület kütyü.
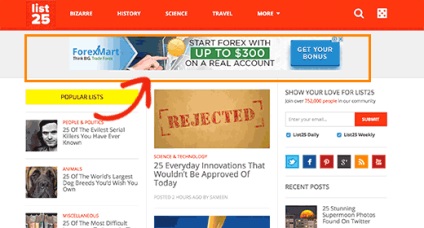
Ez a terület általában az úgynevezett „Under a fold”, és sokan használják a legnépszerűbb források mutatja a fontos információkat.

Általában oldalsáv WordPress témák adunk mellett a tartalom vagy a láblécben. És csak néhány téma van olyan terület, a widget a tartalom felett, vagy a kupakot.
Ezért a cikkben fogjuk magyarázni, hogyan kell hozzáadni a modult az oldalon fejléc.
1. lépés: Hozzon létre egy terület widgetek Hyder
Először is létre kell hozni egy egyéni modult területen. Ebben a lépésben, akkor adjunk hozzá egy tetszőleges területen látható lesz az oldalon Megjelenés »Widgets konzol oldalon.
Ehhez adjuk hozzá a következő kódot a téma functions.php file:
Ez a kód regisztrál egy új domain vagy tálaló kütyü a téma.
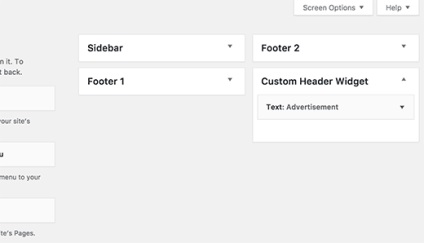
Most már mehet a megjelenés »widgetek, és látni fogja egy új mezőt az úgynevezett»Custom terület widgetek Heather«.

Felveszi a szöveg widget ellenőrizni és karbantartani.
2. lépés: kinyomtatása terület tetszőleges widgetek Hyder
Most, ha megy a site, akkor nem fogja látni a hozzáadott szöveg widget.
És látod, mert nem mondta, hogy hol WordPress megjeleníteni ezen a területen kütyü. Most ezek fognak csinálni.
Meg kell szerkeszteni a témát header.php és adjuk hozzá a következő kódot a helyen, ahol a megjeleníteni kívánt területe a kütyü.
Ne felejtsük el, hogy a módosítások mentéséhez.
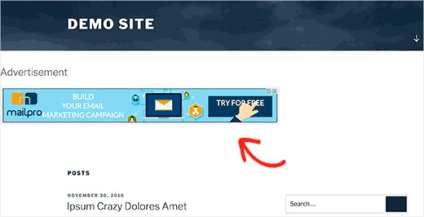
Most megyünk a helyszínre, és lásd a hozzáadott widgetet a fejlécben.

Persze, most úgy néz ki, hogy ez nem túl szép, és így meg kell hozzá egy kis CSS pontosítása érdekében az eredményt.
3. lépés: Stiliziruem Modulfejléc CSS segítségével
A témától függően, meg kell adni a CSS, hogy gondoskodjon a terület widgeteket és Heather Az egyes modulok benne.
A legegyszerűbb módja ennek az, hogy a plugin CSS hős. Ez lehetővé teszi, hogy használja intuitív felület megváltoztatása CSS bármilyen WordPress téma.
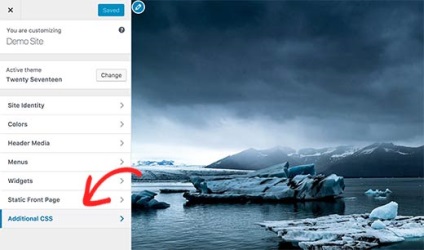
Ha nem kívánja használni a plug-in, akkor adjunk hozzá CSS a téma az oldalon Megjelenés testreszabása”.

A következő kód minta minimális szabad terület kütyü.
És ez a terület egy tetszőleges modul megjelenik az alapértelmezett téma Húsz tizenhét.

Valószínűleg be kell állítani a CSS kódot „önmagában”, hogy adja meg a terület egy dizájn.
Ne felejtsük el, ha lehet, hogy értékelje az összeget a felvétel a kedvenc csillagok tetszése.