Háttér vs frontend, a blog webfejlesztés és internetes technológiák
Valódi „harci” szoftverek soha nem állhat egy fájlt, és mindezt egyszerre, akkor részekre osztani. Néhány rész foglalkozik a visszavonását felhasználói információ és adatgyűjtés, amely a felhasználó beléphet: a szövegek formája, a letöltéseket és rákattint az egérmutató mozgását, a hangot a mikrofon, a kamera képét. Ez az úgynevezett elülső vége (front-end). Aztán mindez továbbítjuk a része egy szoftver rendszer, amely képes menteni az adatbázisba, módosíthatja, át egy másik programot. Ez a láthatatlan része szoftverrendszerek nevezik backend (backend).
Az alkalmazás lehet több réteg, amelyek mindegyike akár részt vesz az építőiparban a felhasználói felület, illetve előkészíti az adatokat neki, és adatokat gyűjt a felhasználó. Az egyes rétegeket tartalmaz egy elülső és egy hátsó végén.
A webes alkalmazások, általános vélekedés, hogy a front-end - minden, ami jött a web szerver a böngésző (más néven „ügyféloldali”), és hogy a szerveren fut, úgy vélik, back-end. Azt lehet mondani, hogy ez a felosztás nagyon feltételes, mert a szerver oldalon, és a böngésző is lehet, mint a front-end és back-end.

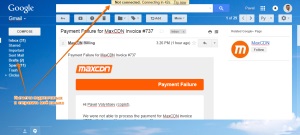
Gmail megpróbálja újra és küldöm betűk
A forráskód az oldal vKontakte
1. Online Gmail e-mail kliens. Ha írsz egy levelet, és nyomja meg a „Küldés” idején Internet kapcsolat nem jön létre, akkor az üzenet nem fog menni, de ne vesszenek. Úgy fog tűnni a képernyőn, de valahol a kódot, ami már meg van töltve a Brother, van egy láthatatlan része, amely ismételten megpróbálja elküldeni a levelet, amíg ez nem lesz lehetséges. Így az ügyfél része tartalmazza a back-end háttér kérések küldésére a szerverre.
2. A népszerű szolgáltatás vk.com. Létrehozott oldal a szerveren. És van egy felosztás két részből áll, amelyek közül az egyik talált egy rekordot az adatbázisban, és a többi készült ez a felvétel fragmentum HTML, ha már létrehoztunk egy töredéke a jövő felhasználói felület, amely később jelenik meg a böngészőben. A szerver is lehet egy front-end, ami előállítja az adat közvetlen kijelző a felhasználó továbbítása után a böngésző és a back-end, ami például működik az adatbázisban.
Egy ilyen divízió teszi webfejlesztés könnyebb és gyorsabb. A két rész lehet részt két programozó. Egy példa a Gantt-diagram és étkezés kanban.
Párhuzamos működés a két rész a programozók back-end és front-end
Elosztjuk a két feladat a négy (Cél 1.1 + Task 1.2, Task 2.1 + Task 2.2), akkor lehet, hogy úgy, hogy része a frontend és backend hajtják végre következetesen az egyik feladat (első feladat 1.1, majd 1,2, majd 2,1, majd 2,2) de ezzel párhuzamosan két különböző feladatok (feladatok 1.2 és 2.1 feladat).
Amellett, hogy a munkamegosztás időben is fontos, mivel az elválasztás fejlesztők szakirányok. Miután az egész oldalon kell válaszolni egy személy. Ő felvázolt egy oldalt a Dreamweaver és a szövegek és a képek ezen az oldalon elérhető, és részt vesz a tárhely. És most a web technológia annyira változatos. hogy egy személy már nagyon nehéz megmondani, hogy mindent. Ezért a fejlesztők jelentek meg front-end fejlesztők, és a back-end. Generalista, akik tudják, mindkét fél, a továbbiakban: „termelők” vagy «teljes stack fejlesztő«. Megjegyezzük, hogy a front-end fejlesztés is lehet osztani: a vorstku közvetlenül a programozást.

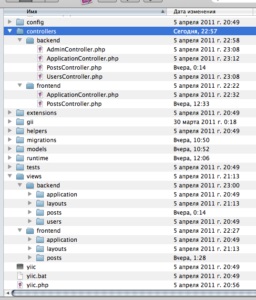
Elkülönítése alkalmazás kódját alapján Yii keretrendszer az admin felületre, és az első
És van még egy részlege első / hátsó webfejlesztés. Ha a Web projekt különböző interfészek a különböző felhasználók számára, az első - ez minden, ami elérhető a hétköznapi felhasználók számára, és vissza - van valami, ami a fórum adminisztrátorai és szolgáltatást támogató (amelyet általában „Admin” vagy „admin panel”). Itt például, a régi, de élénk példa a teremtés alapuló alkalmazások Yii keretrendszer részlege admin panel és a felhasználó panel: Eljárás elválasztó front-end / back-end-darab Yii.
Ennek megfelelően, a fejlesztési csapat lehet osztani két: a fejlesztőcsapat tagja panel és egy csoport az admin felületen. Mindegyikük tudja végrehajtani a részüket független technológiákat. Például:
webmentor.pro - az Ön megbízható barátja, egy tapasztalt tanácsadó és támogató
A támogatási program alapján a tanulmány a tervezés és fejlesztés a webes alkalmazások, új programozási nyelvek és webes technológiákat.
Kérdőív egy köteg technológiák Web Developer
Rapid értékeli a jelenlegi tudásszint. Menetrend a személyes szakmai fejlődés. Kütyük a tárca. Rekomentatsii hogy hatékonyan növeli a tudásszintet.