Határon böngésző kompatibilitás helyszínen megtekintett webhely különböző böngészőkben, honlap és kereset

Nem zárja ki, hogy a közeljövőben, a keresőprogramok Yandex és a Google projektek ösztönzése, amelyek különböznek helyességét CSS és HTML-kódot, és optimális cross-browser, hozzátéve, egy bizonyos mennyiségű TCI és PR (PR) honlapján. amelyek tükrözi a Trust projekt. Véleményem lenne igazságos, mert ez a munka tart sok időt és erőfeszítést igényel.
Általában, ha a támogatása az erőforrás szükséges, hogy lépést tarthasson és változások nyomon követése a rangsorban algoritmusok a keresők és gyorsan reagáljon rájuk, különösen a legfontosabb szempontok, mint például a használata nofollow NOINDEX záróárfolyama linkeket vagy darab szöveg nem indexelt a Yandex és a Google, a helyes alkalmazását a belső linkek. Ez vonatkozik a határon böngésző kompatibilitás.
Végtére is, mi kap a látogatók saját honlapok, amelyek teljesen más böngészők mellett egy teljesen más módosításokat. Például ebben az időben még mindig nagyon nagy a látogatók hány százaléka használja régebbi verziójú Internet Explorer (8,7 és még 6), annak ellenére, hogy már régóta ki egy frissített változata 9. Ez vonatkozik a többi népszerű böngészők: Firefox, Google Chrome, Opera és Safari. Itt már szerepel e böngészők. amelyet ki kell igazítani weboldal vagy blog WordPress, mert a többi elfoglalni egy nagyon kis részét.
Azt hiszem, tudom, hogy ha a webhely szép és helyesen jelenik meg a böngészőben, ahol dolgozik vele, ez nem jelenti azt, hogy ez is megjelenik a másik. A legkiválóbb jelenléte hibák (bug - egy hiba, angolul.) IE, különösen a régi verzió. Ez azért történik, mert a különböző böngészők eltérően értelmezik a html kódot és a szabályok lépcsőzetes css stílusokat.
Összefoglalva, meg kell jegyezni, hogy a kereszt-böngésző kompatibilitási volt és továbbra is az egyik legégetőbb probléma a webes fejlesztés. Önmagában következő webes szabványokat, beleértve a HTML és CSS, ad egy meglehetősen magas szintű kompatibilitás, de ez csak a tapasztalt webmesterek, akik szedése site „a semmiből”. Ma a túlnyomó többsége használ fejlett megoldások, mint például a CMS (Content Management System - Content Management System) Joomla, WordPress és mások.
És kiderül bizonyos hátrányai formájában hibákat, mert a legtöbb webmesterek kész sablonok, és alkalmaznia kell a munkájukban számos plug-inek, amelyek nem mindig tartalmazza a megfelelő html vagy azzal egyenértékű elfogadott nemzetközi szabványokkal css kódot.
És az utolsó. Látszanak a régi verziói IE (6,7,8), amely még ma is használják a látogatók egy része, nem hagyhatjuk figyelmen kívül azokat, illetve, de a probléma velük leginkább. A tény az, hogy még ha a HTML és CSS kódot helyesen írta, és a helyén van szép, és ugyanazt a megjelenés, az összes népszerű böngészők (mellesleg IE9 is az egyik közülük, mint a múltban, a Microsoft sokat tett erőfeszítések, hogy visszanyerje az elvesztett pozícióját a harcot a versenytársakkal, többek között több figyelmet a vonatkozó nemzetközi szabványok használatára vonatkozó hTML és CSS), azonban a fent említett változatai IE gyakran a torzítást.
Az alábbiakban nézzük meg néhány lehetőséget, amely lehetővé teszi, hogy optimális cross-browser. Csak azt akarom mondani, hogy amikor CMS icpolzovanii (pl WordPress), mint a „segítő” az építőiparban a webhely, kívánatos időről időre ellenőrizze, hogyan néz ki a böngészőket használják a látogatók.

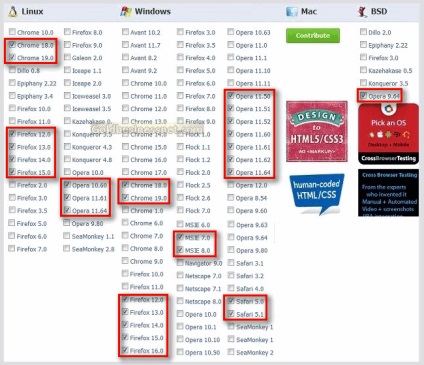
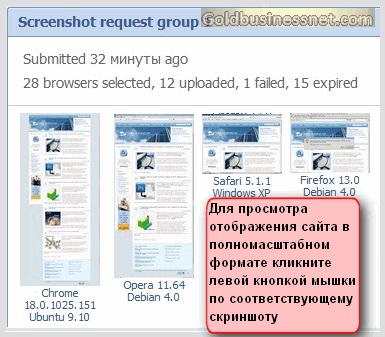
Válassza ki a listából a kívánt változat a böngészők (összes beírt nincs értelme, mert nagyon régi verziók gyér felhasználók száma); és megjegyzi, hogy azt is megadhatjuk, a böngészők által használt különböző operációs rendszerek:

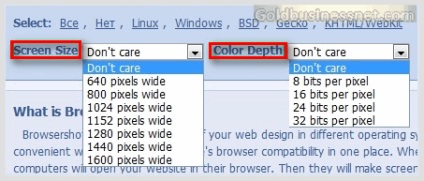
Ha szükséges, válasszon ki egy adott képernyő felbontást és színmélységet a legördülő menüből «Képernyőméret» és «színmélysége»:


Miután a mozgások a fent leírt, a gomb megnyomása «Submit» és várni az eredményt. A folyamat alkotó screenshotok némi időt vehet igénybe (számától függően a vizsgálatra kiválasztott böngészők 3 perc és fél óra, talán még több), így egy csésze kávé vagy zöld tea. Ekkor az eredmény:

Mint már mondtam, hogy a szabványok (érvényesség) használatát a kód HTML és CSS határon böngésző kompatibilitás biztosítja erőforrás. Lehetséges, hogy ellenőrizze a helyszínen a html kód hibákat. valamint érvényességének ellenőrzése az érvényesítő css W3C. De arra is rámutatott, hogy a régebbi verziójú Internet Explorer használt érvénytelen kódot, mindaddig, amíg egy jelentős része potenciális olvasók élvezni nem frissített változtatás a böngésző, meg kell valahogy kijutni annak érdekében, hogy cross-browser oldalon.
Ehhez létre az úgynevezett Hacks - CSS design, mely alatt egyes böngészők, míg mások figyelmen kívül hagyni. Tapasztalt webmesterek azt állítják, hogy a használata hack govoritt szakszerűtlen elrendezést. Vannak azonban olyan esetek, amikor anélkül, hogy ez minden esetben nem lehet csinálni. És még egyszer jöhetnek szóba, a régi IE változatok.
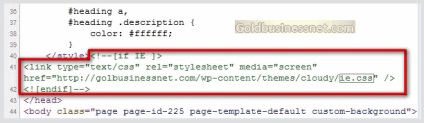
Ezek lehetővé teszik, hogy elérjék hack egy többé-kevésbé elfogadható határokon böngésző oldalon hivatkozva néhány korábbi verziójú Internet Explorer, bár néhány példány jelölt zöld keret nem felel meg az érvényességi. Azonban, mint már említettem, néha meg kell feláldozni valamit, ebben az esetben az a tény, hogy a két elem nem ment át az ellenőrzésen.
De hamarosan a régi verziójú Internet Explorer megy feledésbe, és abból kiindulva 9-es verzió probléma merül fel, illetve csökkenti annak szükségességét, hogy csapkod, és ennek következtében egyre több css elrendezési elemeket fog a szükséges érvényes. Nézze meg, hogyan szorosan összefonódó fogalmak az érvényesség és a cross-browser. Nagyon fontos, hogy válasszon egy kedvenc otthoni szabály „arany középút”, amit gyakran nem csak a szakmai tevékenység, hanem az életben.
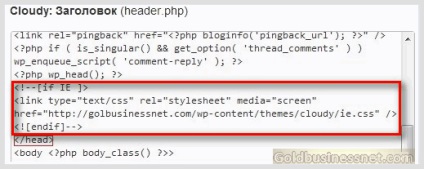
És most a technikai részleteket. Ahhoz, hogy a khaki kell lennie én például létrehoz egy szöveges fájlt (nevezzük, mondjuk, mint az én esetemben, ie.css) gyökérmappájába a téma your_site / public_html / wp-content / themes / nazvanie_vashey_temy (útvonal egy) . Akkor írják css szerkezete a következő:
Ne felejtsük el, hogy ahelyett, your_site vasha_tema és helyezze be a megfelelő helyre neve és témája. Ez a vonal kell írni, hogy a záró tag , például ahogy én tettem:


Minden hack kell dolgozni. Még ha ez az információ nem segít, és ez a hack nem megközelíteni a témát, legalább lesz egy ötlete, hogyan kell eljárni az ilyen esetekben (ez a kezelés, persze, egy kezdő webmester).

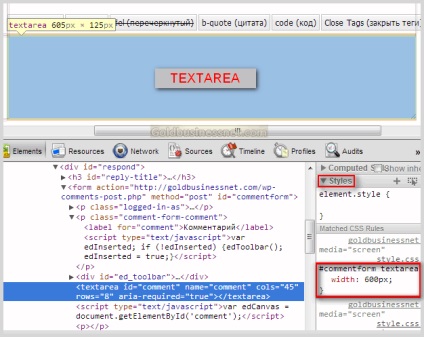
Ahhoz, hogy megértsük, mely elemek felelősek a css egy stílus formázását, akkor használja a kiváló, véleményem szerint, egy lehetőség, hogy létezik szinte minden a legújabb változat a népszerű böngészők (Opera. Internet Explorer). A Mozilla Firefox, ezt az opciót végre a plugin Faerbug (Firebug -, hogyan kell letölteni, telepíteni és használni az egyik legjobb bővítmények a Firefox böngésző).
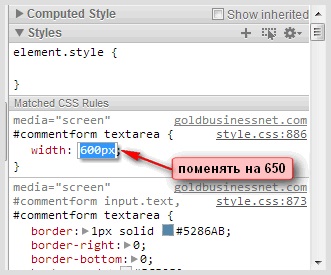
Amikor hívja ezt az opciót a böngésző ablak két fő részből áll, amelynek az alja lehet kísérletezni oldalelemek. Az alsó rész két részre van osztva, a bal képviselt elemeinek html kód a jobb - css. Sőt, azáltal, hogy megváltoztatja a css kód, például, ne félj elrontani valamit, mert ezek a változások nem lépnek érvénybe a fájlok szerkesztéséhez css a témát. Will csak azt szemlélteti, hogy az elem fog kinézni a változás után. Tehát ez nagyon kényelmes, az úton, egy kis tudás alapjait nyelv HTML és CSS, mint az elméleti tudást azonnal alátámasztani gyakorlatban.


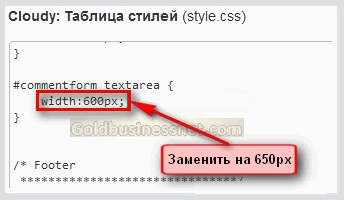
Annak érdekében, hogy a módosítások érvénybe, meg kell, hogy a megfelelő beállításokat az aktuális téma style.css fájlt:

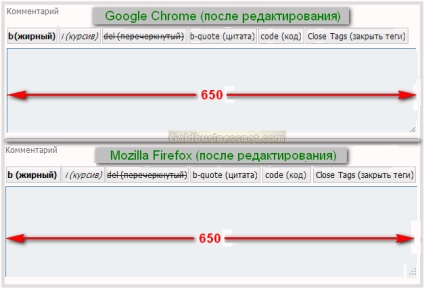
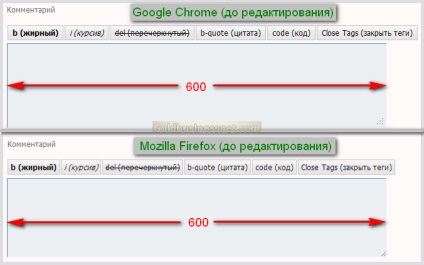
Ezt követően, ne felejtsd el, hogy kattintson az „Update fájl”. Ezután megtekintheti a módosított paramétereket a vizsgálati böngészők (ebben a példában, visszahívás, a Mozilla és a Google Chrome-ot):