Érvényesítése az oldal tartalma a W3C - Studio Klondike
Mi érvényesítése html kódot?
Html, mint tudjuk, egy leíró nyelv, amely az alapja a legtöbb internetes oldalak. Mint minden más nyelvet, van szabályokat írásban html - szintaxis. Valid HTML-kód egy kód, amely megfelel valamennyi ajánlását kódot írni - leírás.
Műszaki adatok. Mi ez?
Mint minden más nyelv, a HTML-ben megvannak a saját szabályai az írás - szintaxis. Ezek a szabályok szerint egy csapat szakember, akik érdeklődnek a html és fejlesztési részt az új elemeket, amelyek megfelelnek a paramétereket a modern eszközök, megfelelő modern technológiák és ami a legfontosabb, megfelel a modern követelményeknek. Ez a szabályokat írásban elemek HTML nyelv által meghatározott fejlesztők, az úgynevezett specifikáció.
Hány előírások léteznek.
Kezdve a HTML5, a fejlesztők és a böngésző gyártók választhat két fajta azonos jelölőnyelv előírásait által kidolgozott W3C konzorcium, és azok, amelyek úgy vannak kialakítva, WHATWG.
Elvileg ezek az adatok nagyon hasonlóak, de az évek során egyre több a különbség közöttük. A legtöbb webmester nem ér sokat kell aggódnia, ez: jellemzők és ezek a különbségek nem befolyásolják a projektek, illetve a fejlesztők a böngésző támogatja mind a köznyelv.
Azonban, ha használják a projektek csak megjelent újítások egy leírás, van webmesterek lehetnek problémák. Például Devid Beron a Mozilla azt mondta:
Ha a W3C és WHATWG HTML-leírások változik, igyekszünk követni a WHATWG leírás.
Miért érvényesítés?
Keresőmotor pókok feltérképezni a webhelye oldalain keresni releváns tartalom. Keresés robotok engedelmeskedik HTML szabványoknak. Ha a HTML-kódot tartalmaz súlyos hibák, a robotok összezavarodnak, és nem találja a tartalom az oldalon. Nem zárt görbe vagy kulcsszó elrendezés csúnya ütés a tanulmány a webhelyen robotok. A jelenléte törött linkek lelassítaná a webhely indexelése. Érvényes kód sokszor egyszerűsíti az indexelés az oldalakat, és lehetővé teszi számukra, hogy gyorsabb szállítás.
Elemzési hiba a példa a főoldalon a helyén a Klondike.
Ebben a részben a cikk elemezzük HTML5 érvényesítése a W3C-specifikáció példaként honlapon Klondike stúdióban.
Hogyan lehet ellenőrizni az érvényességét a HTML kódot? Annak ellenőrzésére, validálására a HTML5-kód segítségével az ismert HTML-érvényesítő, hogy ellenőrizze a kódot W3C szabványoknak. Annak ellenére, hogy nem minden HTML hibát fog eredményezni keresőmotor rangsor problémákat, néhány esetben akadályozhatják a keresőmotorok index az oldalt, és a siker tönkreteheti az összes SEO erőfeszítéseket.

Néhány másodperc múlva megkapjuk a vizsgálati eredményeket.
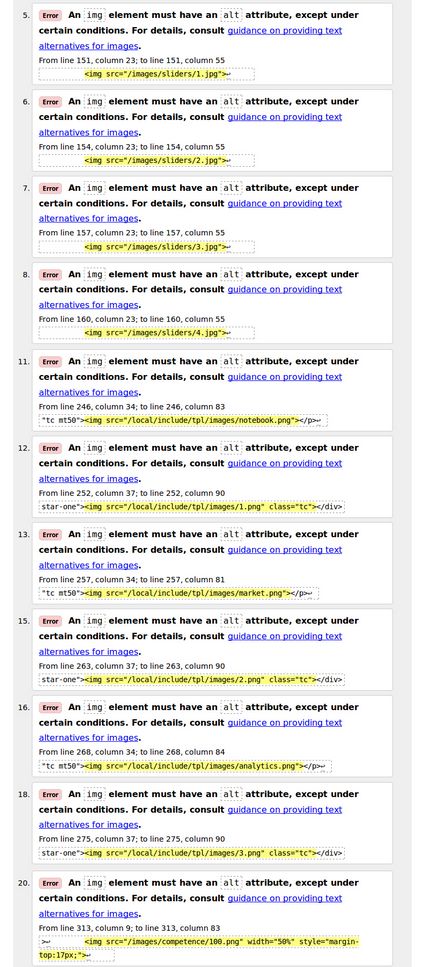
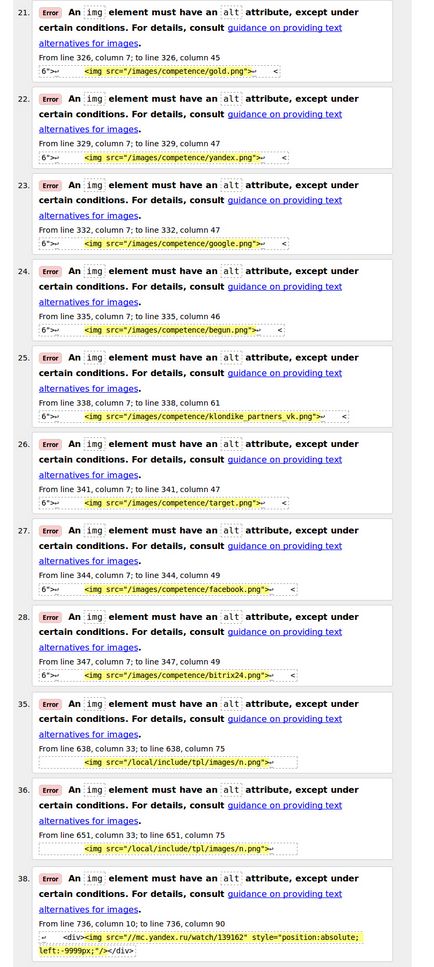
Esetünkben 36 hibát talált.
Tekintsük minden hiba külön-külön.
Amint már láttuk, az érvényesítő azt jelzi, hogy a honlapunkon, ott is csak 24 hasonló hibákat - még nem tette le a alt attribútumot képeket.


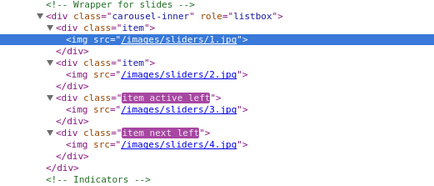
Lásd a forráskód az oldalon:

Valóban, a képek nem regisztrált alt attribútumot.
Miért ez a tulajdonság? Amikor az oldal betöltődik, először betölteni a szöveget az attribútum alt. és miután van egy változás a szövegben a képre. Ha a böngésző nem tölti le a képeket, a képek az oldalon lesz az alternatív szöveg (attribútuma alt).
Nos, kezdjük korrigálni. Minden egyes kép azt írja elő a megfelelő alt attribútum.
Ezután távolítsa el a felesleges záró címke
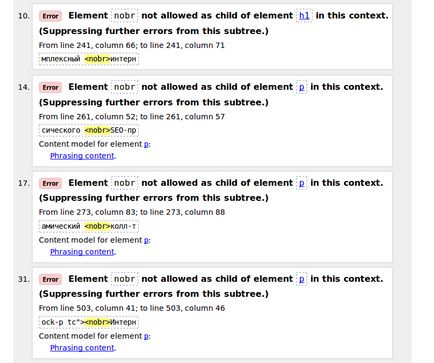
Érvényesítő megmutatja nekünk, hogy ellenőrizni oldal egyszerre 4 területen alkalmazott elavult tag nobr.

Ez a címke használják a szavakat, amelyek elválasztását. A szabályok szerint a magyar nyelv, ezek a szavak nem szakította meg a transzfer egy másik vonal, ha a teljes szót nem fér el az előző sorban. A mobil eszközök nagy a valószínűsége, hogy ezeket a szavakat el kell halasztani, mivel kisebb a képméret. Ezért kedvéért szabályainak betartását a magyar nyelv és műveltség tartalmát kijelző, akkor adományoz 100% érvényesítési tag, és hagyja
Folytassa a következő hiba
Látjuk a forráskódot, és keresse meg a kívánt helyet:
Bemegyünk a komponens sablont, azt találjuk:
Eltávolítja a felesleges value = "