Első lépések a wordpress változtatni a kinézetét webhely segítségével css, cms és motorok
Tehát most van egy leányvállalata a témában, amelyek készek vagyunk, hogy néhány változtatást annak érdekében, hogy változtatni a kinézetét, a honlapon.
Amire szüksége lesz:
Mielőtt elkezdenénk
Mielőtt búvárkodás a fő része a leckében, hogy módosítani kell a műszerek. Az egyik szép funkciók a modern FTP-kliens, hogy a saját beállításait tudjuk meg a programok által használt alapértelmezett szerkesztésére fájlokat.
Így tudjuk választani a szerkeszteni egy fájlt egy távoli szerverről töltse azt egy ideiglenes mappát a számítógépen, szerkesztése, majd feltölteni a szerverre, és letöltés / feltöltés műveletek automatikusan megtörténik.
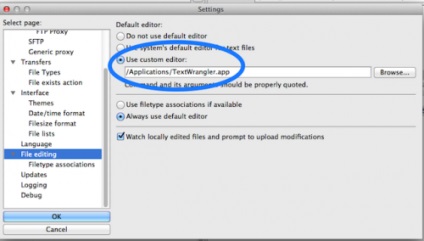
Ide «FileZilla> Beállítások> fájlok szerkesztése» (FileZilla> Beállítások> Fájl szerkesztés), és keresse meg a kívánt programot megnyitni a szöveges fájlokat alapértelmezés szerint (mint írtam fent, én vagyok a szöveg Wrangler, így az alábbi képet láthatjuk, hogy az ő ).


A webhelye stílusok
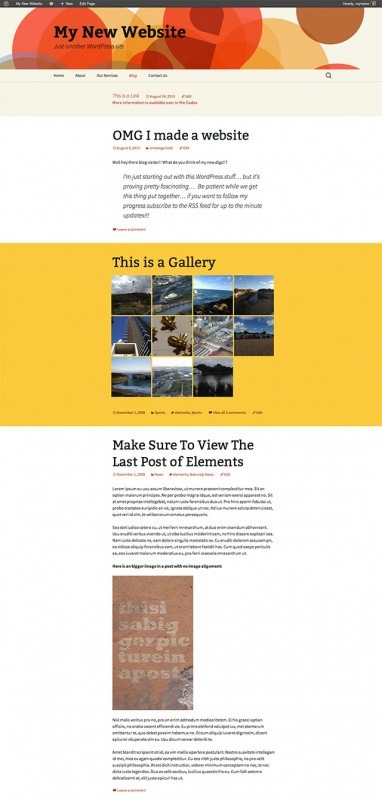
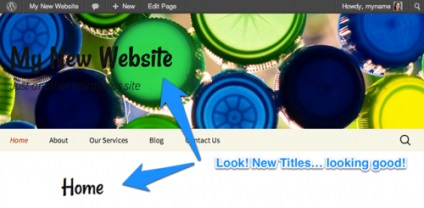
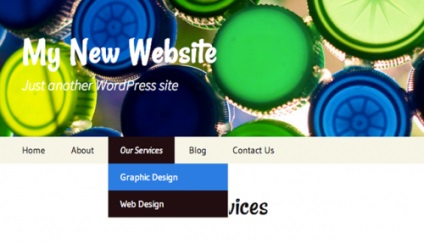
Az első változás az, hogy mi hajtja végre, nem igényel semmilyen beavatkozást a kódot az oldalon - akkor csak meg kell változtatni a képet a felső rész (a „sapka”) az oldalon.
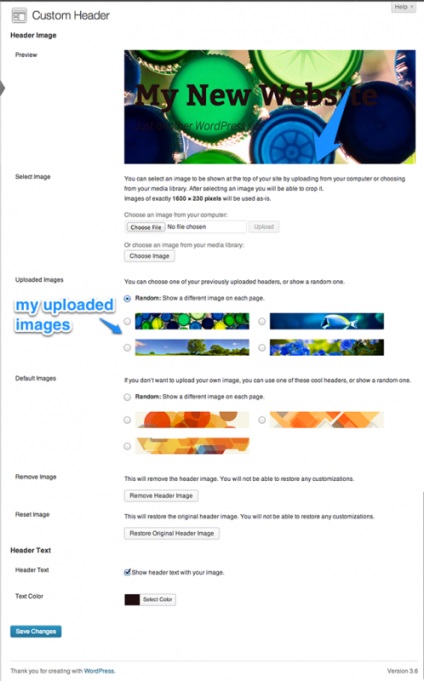
Húsz Tizenhárom témának a három előre beállított kép narancssárga hangok. Mi lesz hozzá neki a képet, kék és zöld színű palettát. Ehhez menj a „Megjelenés> Fejléc» (Megjelenés> fejléc), és töltse fel a képeket. Nincs ok arra, hogy módosítsa a cím beállításokat a CSS, mint maga a téma lehetőséget ad számunkra, hogy megváltoztassa azt.
Ezért vegye fel néhány új képeket a cím más színek és betölteni őket.

Most, haladunk tovább a következő lépésre.
Beállítása oldalon a CSS fájlok
Ahhoz, hogy te egy általános elképzelés, azt fogja magyarázni néhány három réteg egy olyan weboldalt. Ennek alapja a „rosttartalma”, amely a csontváz a helyén, kiemelve a legfontosabb elemei a építőkövei. Ez a réteg jön létre a kódot a nyelv a HTML (Hypertext Markup Language - Hypertext Markup Language). amely jelzi a különböző részeit a webhelyen.
Íme néhány példa a HTML-kód:
Ez nagyon kényelmes, mert ha azt szeretné, hogy módosítsa a megjelenését, akkor nem kell változtatni a szerkezet a helyén (sőt, a változás a megjelenítési réteg által elért összekötő különböző CSS fájlok).
A nyelv, amelyen az írásbeli megjelenítési réteg, az úgynevezett CSS (Cascading Style Sheets - Cascading Style Sheets). Azt írták, hogy az összes nyelv-fájlok Húsz tizenhárom témát.
Bármilyen sort a CSS-fájl vezethet a következő általános formája:
Például, ha azt szeretnénk, hogy hozzon létre egy stílust az első szintű címsor, meg kell írni a következő sort a stílus fájlban:
A következő vonal jelzi az adott szín tulajdonság. meg akarjuk változtatni a h1 tag:
Végül meghatározzuk az értéket. Ehhez már három lehetséges módja van:
- használja virágneveket;
- használja hexadecimális színkódok;
- Az RGB-szín értékeket.
A leggyakrabban használt hexadecimális (hex-kód). Ebben az esetben mi lefordítani kívánt színt a megfelelő hex-kód #FFFFFF formátumban.
Itt a végső szín beállítást, az első szintű címsor:
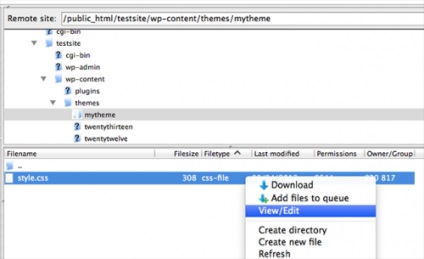
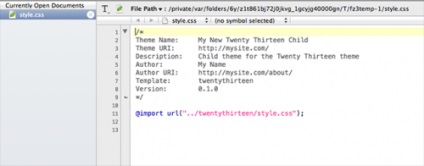
Miután megtanulta ezt, akkor továbbra is testre témánk. Fogunk változtatni a betűtípust a szöveg a fejléc és a fő része a téma. Ehhez nyissa FileZilla és megy bár a hozzáférést a távoli szerver lemez. Nyissa meg a mappát, ahol a CSS-fájlt a gyermek téma, és rákattint a jobb egérgombbal a fájlra style.css. válassza a „View> Edit» (Nézet> Edit).


Ez fontos!
Mielőtt tovább mennénk, meg kell tartani a biztonsági másolatot stílusok a helyi gépen. Ez biztosítja, hogy amennyiben a megőrzés hibásan a szerver, mindig lehetősége van arra, hogy visszaállítsa az eredeti fájlt.
Mielőtt bármilyen változás, a billentyűparancsot CMD + A (CTRL + A) az ablakban szöveg Wrangler, hogy a teljes szöveget. Ezután nyomja meg a CMD + C (CTRL + C). másolni, és hozzon létre egy új fájlt a szöveg Wrangler kombinációban CMD + N (CTRL + N). A másolt szöveg egy új dokumentumot, ez a kombináció a CMD + V gombokat (CTRL + V). majd tárolja az asztalon kombinációja CMD + S (CTRL + S). Így lesz védekezni a végzetes hibákat követnek el, és mindig, ha valami, akkor lesz képes visszaállítani az adatokat a mentés.
Ha változás történik a stílus fájlt, mentse el rendszeresen, mint egy hát. Számos módja van, hogy hát a fájlokat, de egy kezdő számára a legjobb módszer a fent leírt.
Most fog kezdeni, hogy a kreatív változások az oldalunkon!
font változás
Ha módosítani betűtípus honlapunkon, be kell szerezni a hozzáférést a font fájlokat a kiszolgálón. Ugyanakkor szem előtt tartani, hogy nem minden számítógép lesz különleges betűtípusokat, hogy mi is szeretnénk használni az Ön weboldalán.
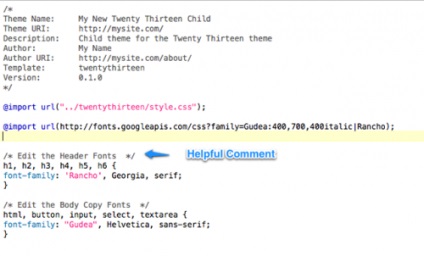
Ezért a tökéletes megoldás erre a problémára az, hogy a szolgáltatás igénybevételéhez Google Web Fonts betűtípusok. A design honlapunkon van egy nagy pár betűtípus: Rancho és fejléccel szövegtörzsének Gudea.
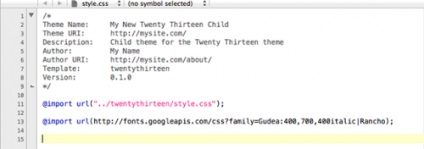
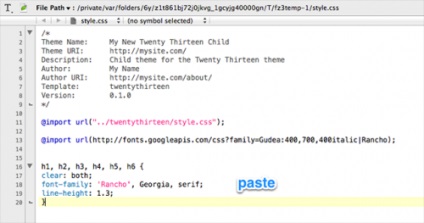
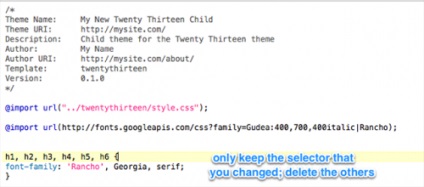
A Google-on betűtípusok szolgáltatás helyén, adjuk hozzá a betűtípus (Rancho és Gudea, vagy bármely más párt választott) a gyűjtemény, ha a „Use» (Használat) a jobb alsó az oldal. Ezután a tervezés @import. hozzáadja a kiválasztott betűtípus a fájl stílus:

Ez a sor mondja meg a témában, hol kell keresni a betűtípus fájlt. Következő lépésként adja meg a stílus fájl, ahol néhány font kijelző, szerkesztését pár szelektor. De honnan tudjuk, vagy azt, hogy a választó kifejezés bármely elemek az oldalon?
A Web-fejlesztő eszközök.
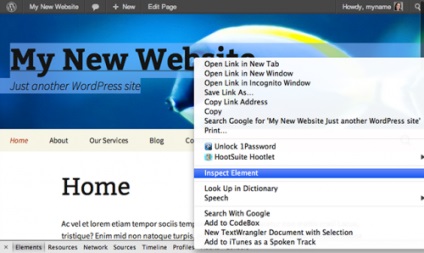
Szinte minden modern böngészők beépített eszközökkel a webfejlesztők számára. A Google Chrome, például egy olyan eszköz, úgynevezett Developer Tools, és hozzá lehet jobb egérgombbal a tételt az érdeke, hogy a weboldal, és kiválasztja a helyi menüből (Elem vizsgálata) elem „vizsgálja elem”.
A Firefox fejlesztői eszközök az úgynevezett Firebug, és őket használni, akkor telepítenie kell a plug-in, az azonos nevű, mert nem szerepel a böngésző csomagot. A Safari webfejlesztő eszközök is integrálható a böngésző, de engedélyeznie kell a lehetőséget a „Beállítások> Speciális> Mutasd webfejlesztő eszközök a helyi menüben» (Beállítások> Haladó> Mutasd fejleszteni menüt a menüsor).
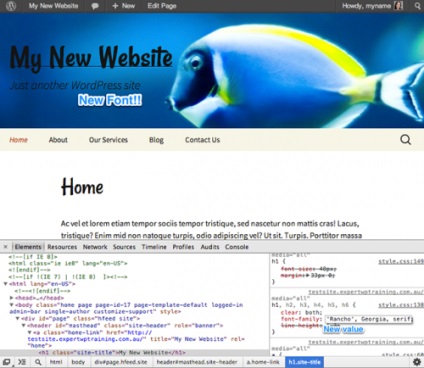
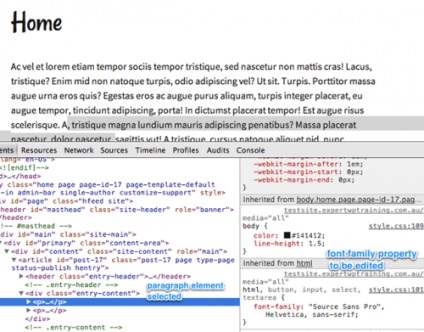
Hagyja Most vizsgáljuk meg a sapkát, a honlapon. Kattintson a jobb gombbal a fejléc, és válassza ki a „Felfedezés elem» (Elem vizsgálata).

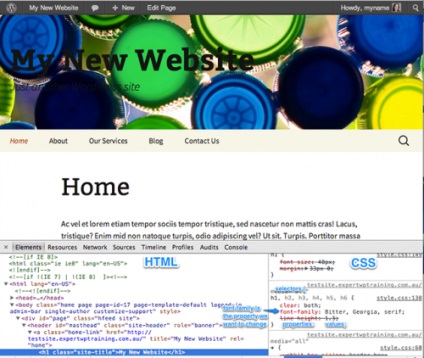
Ezt követően, az eszköztár alján jelenik meg a böngésző ablakot.

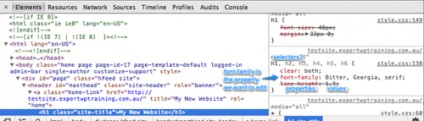
A bal oldali panel HTML-szakasz elemei, és a kiválasztott elem ki van jelölve. A jobb oldalon egy CSS-kód részben. Ahogy meglátjuk a bal oldalon kiválasztott részben a HTML-elem
felelnek meg a különböző CSS paraméter a jobb oldalán. Ha görgetni az alábbi pár sor, akkor talál egy sor szelektor címek, amelyek közös tulajdonsága font-family.

Az egyik nagyon hasznos funkciók a fejlesztői eszközöket, hogy ha változtatni az értékeket az ő segítségükkel, akkor láthatjuk, valós időben, hogyan változtathatja meg az oldalon, anélkül, hogy bármilyen valós változások a kódot. Így meg lehet változtatni a tulajdonságait a szelektor felvenni a helyes értékeket, és csak azután, hogy, hogy egy igazi különbség a helyszínen fájlokat.
Tehát, vigye a kurzort az ingatlan font-family (vagy inkább a szó Bitter), és ahogy azt már mentett Rancho betűstíluson mi fájlt a @import választó, cserélje ki az aktuális értéket, hogy az érték a «Rancho», és azonnal láthatja hogyan kell változtatni az oldalon.

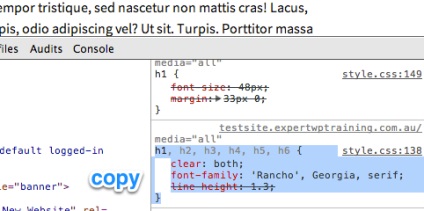
Ha tetszik a megjelenés oldalunkon ezzel a szkripttel tudjuk másolni egy sor „ellenőr” a mi stíluslapot.
Válassza ki a kódot az elején a h1 választó, míg a záró zárójel, majd másolja azt a vágólapra.

Ezután illessze be ezt a kódot a stíluslap:

Fájlszerkezettel kaszkád stílusok. Ez azt jelenti, hogy a szelektor a stílus fájlt során a következő kódot alatt, prioritást, és ők fogják használni a levezetés a megfelelő elemek a HTML-böngésző.
A mi esetünkben, akkor az importált a stílusok kezdetben a gyermek téma CSS-fájlt, így az új kódot, hogy írunk, az alapértelmezett lesz alatt található stílusok szülő témát. Ennek következtében ez a kód lesz használva a levezetése site elemeire a böngészőben. Sőt, mint már ki a kódot tartalmazza az alábbi sort, hogy már nem változott, ez okoz a párhuzamos már meglévő kódot (például vonalak már léteznek a szülő téma, így nem kell azokat újra használni a leányvállalata). Ezért törli az összes sorban feletti és alatti ingatlan font-family, mivel extra.

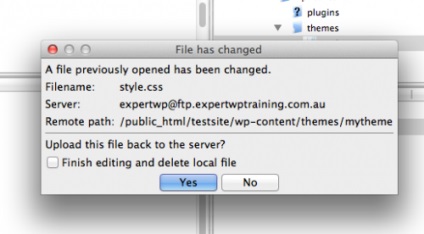
Most, megmenteni a CSS-fájlt, és kapcsoljuk be a FileZilla, ahol látni fogja a következő párbeszédablak:

Ha elégedett az eredménnyel, kivéve a mentés az asztalon, és kattintson az „Igen”, hogy felülírja a fájlt a távoli szerverre. Most frissíti webhelyét egy böngészőben, és nézd meg, hogyan változott.

Miután megváltoztattuk a betűtípus a címet, változtassuk őket a fő szöveget. Újbóli megnyitása az oldalon, a jobb gombbal a fő szöveget, majd válassza a helyi menü „Explore elem» (Elem vizsgálata).
Továbbá, a felügyelő, keresse meg a font-family CSS-választó a központ és a változó értéke a «Source Sans Pro» a «Gudea». Ebben az esetben meg kell állapítani, hogy a választó, hogy mi változik érinti nemcsak a tag (a fenti), mint azt gondolnánk, és az összes tag. belül a tag.

Különben is, másolja a szöveget a választót a záró zárójel, mint mi leírtuk, és illessze be a fájlt stílusokat. Ebben az esetben nem kell eltávolítani extra vonalakat font-family, csak egy választó. Mentsd el a fájlt, és töltse fel egy távoli szerverre.

A következő lépés, megyünk a „ellenőr” minden olyan elemet, amely meg akarjuk változtatni a színét. Íme a lista:
Ezután a színe a navigációs menük és linkek:

Kiváló! Most, hogy megértette az alapokat, akkor manuálisan is kijelölheti és szerkesztheti a kívánt terméket a webhelyén, a kísérlet őket a „ellenőr”, konfigurálja a beállításokat, másolás és beillesztés sort a gyerek téma stílus fájlt!
Adhatok egy listát a változások tettem a CSS-fájlok a téma tíz tizenhárom. így hozza a fejében, hogy, a kép ebben a cikkben, de akkor nem lenne érdekes, ugye?
következtetés
Ha megnézzük a honlapon a „felügyelő”, akkor úgy néz ki, nagyon bonyolult. De amint ésszerűen kényelmes CSS, rögtön megérti, hogyan kell megváltoztatni, vagy, hogy a HTML-elem az oldalra nézni, ahogy tervezték. Tény, hogy ez az egész világ, hogy meg kell vizsgálni! Ezért töltenek egy bizonyos mennyiségű időt próbálja kísérletezni a téma ezen a héten, és majd meglátjuk, ha lehet beállítani, mint az ábrán látható módon.
Fordítása a cikk „név szerint: WordPress: szerkesztése megjelenés a webhely CSS” készítettünk egy csapat barátságos Web design projekt tól Z-ig