Egyszerű, de hatékony tippeket cross-browser vorstke hogy mindenkinek tudnia kell, az elrendezés
Sok tervezők folyamatosan keresik az cross-browser technikákat, amelyek segítik őket megoldani a problémát a böngésző kompatibilitás.
A végén, ami a helyszínen - egy egyszerű ügy, de a fejlesztés egy ilyen, ami ugyanúgy néz ki minden böngészőben, lehet ijesztő feladat. Sok éven át a problémát a böngésző kompatibilitási egyik legnagyobb kihívást jelentő része a web design.
A folyamatos kihívást jelent a web designerek és webfejlesztők - megteremti a lehető legjobb felhasználói élményt a használatáról, honlapunkon. Monoton kijelző egy hely az egész böngészőt hozzájárul ehhez, valamint a lehetséges.

Ez csak az egyik probléma mi is találkozunk a fejlesztés több böngészővel honlapon. Örömteli, hogy tudjuk újjáépíteni a helyszínen, vagy alkalmazni néhány trükköt, hogy kompatibilis, és keresi az azonos minden böngészőben.
Ebben a cikkben megmutatom neked néhány cross-browser stílusú technikák és trükkök, amelyek jelentős mértékben egyszerűsíti honlap fejlesztése.
Használja CSS reset
Nézzük elfogadja azt a tényt, hogy a böngészők alapesetben különböző Stylize elemeit HTML. Egyes böngészők eltérő megközelítést értékeinek stílusok, mint a margin és padding.
Ennek kiküszöböléséhez van egy jó vétel - Add CSS visszaállítási kódot a tetején a CSS fájlban. Ez visszaállítja a stílus az összes elem.
Is, ez vezet az a tény, hogy elkezdi a stílus a semmiből, vagyis teljes mértékben ellenőrzése alatt az elemek, nem kell aggódni a különböző hajformázó az eredeti elemek, mint a mezők, töltés vagy szintező.
Miután ezeket a szabályokat a CSS jelölést, akkor biztos lehet benne, hogy van a nulla pont hivatkozási minden böngészőben.
Ellenőrizze a HTML és CSS
Jó gyakorlat, amikor üzembe a helyszínen a hálózat, hogy ellenőrizze a HTML és CSS használatával érvényesítő, mivel ez segít kijavítani néhány kisebb hiba, amely hozhat problémákat a jövőben.
Használhatja HTML és CSS érvényesítő W3C által. Ezek érvényesítő jóváhagyta a W3C, de ha akarja, akkor minden más, hogy tetszik.
A következő kód működni fog minden változatát IE:
De a következő kódot célja, hogy egy adott verzióját IE:
Használja az eladóval változat előtagokat
W3C szabványok folyamatosan javulnak. Nos, ha ismersz olyan hiányosságok a támogató egyes ingatlanok a böngésző CSS. Az ilyen stilisztikai eszközök, lekerekített sarkok, árnyékok és színátmenetek, most lehet megvalósítani csak CSS, anélkül, hogy a képek segítségével.
Az eladó változat előtagokat takarít meg sok időt nem kell aggódni, hogy a böngésző támogatja a CSS kódot.
Tekintsük a listát az eladó változata előtagokat:
Példaként vegyünk az átmenet ingatlan látva az az eladóval változatát egyes böngészők:
Tiszta hely után úszó elemekből
Mindannyian tudjuk, hogy hogyan kell egy lebegő elem, balra vagy jobbra a float tulajdonság. Alapértelmezésben, ha csak egy lebegő elem együtt nem úszó, az első helyen áll, mindössze az oldalon az utóbbi a készlet erejéig.
De a probléma itt nem az. Leggyakrabban, már lebegő elemeket a bal és a jobb és helyezzük őket egy tartályban.
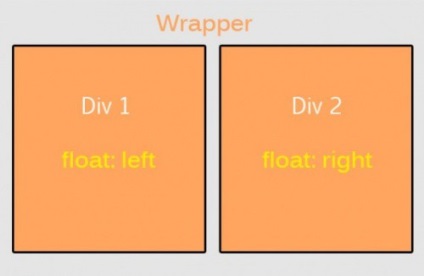
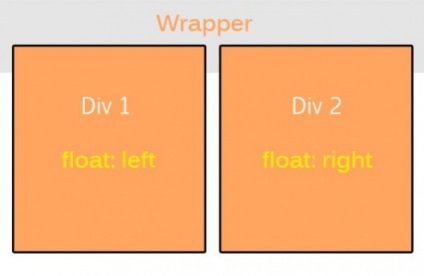
Nézd meg az alábbi képeket:

Ábra. 1. Ez az, amit el szeretnénk érni.

Ábra. 2. Mindazonáltal ez az, amit kap.
Ezt a problémát meg lehet oldani egy egyszerű tisztítás a hely után az úszó elemek a CSS tulajdonságokat törli az értéket mindkettő. Ez azt jelenti, hogy a tér mindkét oldalán törlődik.
Betűméret ellenőrzés
Bár nincs szigorú szabályok alkalmazása bizonyos méretet a betűméret, azt javasoljuk, hogy használja em egységek és százalékok, mivel ezek alapján betűméret beállítást a felhasználó böngészőjének.
A legtöbb ember használja pixel (képpont) vagy pont (pt), amelyek alapján a képernyő felbontását. Ezek mindig rögzített.
Mindig ellenőrizze a honlapján több böngészőben
Meg lehet lusta, hogy tesztelje a weboldal különböző böngészőkben, azt gondolva, hogy jól néz ki minden modern böngészőben. Hidd el, én egyszer ugyanaz, de ez vezet az a tény, hogy a webhely látogatói maradhat rossz benyomásokat a látogatást.
Időt takaríthat meg használatával emulátorok, mint kanál plugin. de erősen ajánlott, hogy tesztelje a teremtés ezen böngészők.
Egyszerűbb a kódot
Egyszerűbb a kód nem minden a munka gyors és egyszerű. Mit jelent? A puszta használata egyszerű elemek a design az Ön weboldalán teszi a feladatot böngésző olvasó kódot sokkal könnyebb.
Például ahelyett, hogy a táblázatok és bekezdések építeni a navigáció, akkor egyszerűen csak használja ezt rendezetlen listát. Ahhoz, hogy hozzon létre egy reagáló honlap div elemek illeszkednek sokkal jobb, mint az asztal.
A kódot tartsuk egyszerű, jól strukturált és a helyes név. Hidd el, meg fog menteni egy csomó időt, és megszünteti a fejfájást, ha bármilyen probléma.
következtetés
Ez egy jó ötlet, időről időre újra olvasni a kódot, és tesztelje kompatibilitás a különböző böngészők.
Fordítása a cikk „egyszerű, mégis fontos, határokon Browser hajformázó tippek mindenki tudni” készítettünk egy csapat barátságos Web design projekt tól Z-ig