Betűtípusok helyszínen css
Szia kedves kezdő webmesterek.
Ebben a cikkben, akkor tudni fogjuk, milyen betűtípust kell használni az internet, és hogyan készülnek a CSS tulajdonságokat.
Melyeket azonos módon jelennek meg az összes böngészők és operációs rendszerek, és amelyeket el kell bevezetni a szolgáltatást nyújtó helyes kijelzőn.
És persze, lássuk, hogyan lehet megvalósítani egy ingyenes font a helyszínen irányítja CMS WordPress.
Betűtípusok az interneten egy hatalmas összeg, és ezek mind egyesül néhány család. Ha látni őket, valószínűleg szüksége még egy olyan hely, mint az enyém.
A probléma az, hogy van olyan dolog, mint a cross-böngésző kompatibilitás, lehetséges olyan elem egyformán jelenik meg minden elérhető az interneten böngészők.
És nem csak a böngészők. Font e fogalom magában foglalja az összes operációs rendszert. Ezért annak érdekében, hogy egy adott betűtípus jelenik teljesen azonos az összes monitor, akkor nem.
Annak elkerülése érdekében, a nyilvánvaló különbségek font feltérképezése, névvel együtt, általában azt jelzi, hogy a család, amelyhez tartozik.
És ha az egyik vagy a böngésző vagy az operációs rendszer nem értik meg, akkor 99% -ában, akkor megmutatja a betűtípus ugyanannak a családnak, amely nem rontja a speciális kialakítás az oldal.
Természetesen ez az állapot a betűtípus nem tekinthető normális, és nem megy el szó nélkül az okos fiúk a Google csapatától.
Ezek szolgáltatás «Google Fonts» jött létre, hogy megváltozott a helyzet a jobb, de vele a végén.
Addig fogom bemutatni egy listát a betűtípusok, amelyek szerepelnek a leggyakoribb operációs rendszerek, ezért a legtöbb esetben úgy tűnik, mint várták.
1. A család talpatlan - sans serif betűtípusok, egyenes kontúrok egyértelműen megfogalmazta.
Most lássuk, hogyan kell beállítani a betűtípust stíluslapok. Válogatott első választó, amelyben fogunk adni egy adott betűtípus.
Ez lehet egy címke
, Ha azt akarjuk, hogy adja meg a betűtípus az egész oldalon lehet tag, Ha a betűtípus vannak beállítva fejezetek vagy bekezdések.
Betűtípusok beállítása a tulajdonságait CSS font-family. de a meghatározott jelentéssel betűtípus nevét.
Ahogy már mondtam, miután a betűtípus nevét, egy szóközt, és jelzi a betűtípus család.
Ez azért történik így, hogy ha bármelyik böngészők webhely látogatói nem tudja megjeleníteni pontosan a betűtípus, ami meg van írva a honlapon, akkor megjeleníti a betűtípus ugyanannak a családnak.
És még egy szabályt. Ha a betűtípus neve több szóból áll, írásakor stílus, meg kell idézőjelbe, ha a szó egy dolog - idézőjelek nélkül.
Próbálja ki a különböző betűtípusok, és a jövőben tudni fogja, hogy melyiket használja a webhelyen.
Betűk méretét és színét
Fontolja meg, hogy a CSS-ben van beállítva betűk méretét és színét. A betűméretet meghatározott pixel (képpont), kisebb százalékban (%) és nagyon ritkán egységekben (em), és pontban (pt).
Base betűméret: 16px, 100%, 1em, 12pt. Tehát, ha meg kell növelni vagy csökkenteni a betűméretet, áttérünk az adatokból az irányba növekszik, vagy csökken.
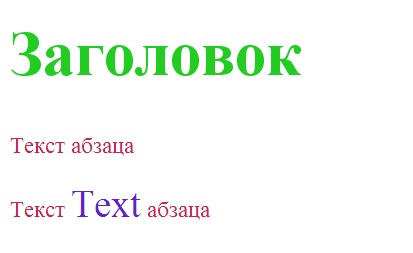
Az ingatlan állítsa be a betűméret említett font-size. és nézzük meg azt az összes bekezdések, mondjuk, 18px.
Azt is beállíthatja az ingatlan h1 fejlécet. abban az esetben, ha a méret a fejléc is, hogy növelni kell a
betűszín meghatározott szín tulajdonság
Azt is beállíthatja a méretét és színét bármely szót vagy helyet kínál egy bekezdésben, a címke és a stílus attribútum
címke bevezeti a html kód belső stílusok. Alatta egy pillantást, hogy ugyanaz történik a segítségével az osztályok.
Most lássuk, hogyan jelenítse meg a kódot a böngésző.

Ez css eszközökkel lehet manipulálni a betűméretet. Hasonlóképpen, akkor adja meg a méretet az összes többi egység, de nem fogunk lakni, hogy részletesen.
A legfontosabb dolog, hogy ismerjük őket, úgy, hogy a jövőben, ha kell dolgozni minden kódot, van egy ötletem, hogy milyen érték van megadva a tulajdonság font-size.
Félkövér és dőlt
A vastagsága a betűtípus által meghatározott tulajdonság font-wieght. amely úgy a következő értékeket:
1. normál - normál;
2. merész - merész;
3. merészebb - kövérebb szülő;
4. könnyebb - vékonyabb, mint a szülő;
5. 100-900 - digitális érték nincs krossbrauzernosti;
Dőlt beállítása font-style tulajdonság. részesülő érték - dőlt.
Ahhoz, hogy kiemelje félkövér vagy dőlt különböző részein a szöveget, akkor létre kell hozni egy C osztályú szelektor ezeket a tulajdonságokat, és a segítségével tag be őket a megfelelő helyre.
Feszített és sűrített font
A betűtípus meg lehet változtatni a távolságot a betűk és a szavak.
Ha módosítani szeretné a távolságot a szimbólumok alkalmazott tulajdonság css írni-térköz
Ha módosítani szeretné a távolságot a szavak között használjuk word-térköz tulajdonság
Mindkét tulajdonságok negatív értékeket, azaz egy mínusz jelet, amelynek hatása csökkenti a távolságot az alapértelmezett betűtípust.
további betűtípusok
És most, ahogy megígértük, ismerkedés, és megtanulják, hogyan kell használni a szolgáltatást a Google Fonts
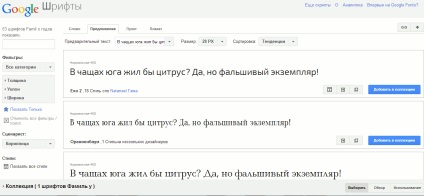
Gondolom egy képernyőképet a fő szolgáltatás a Chrome, a magyar felület.
Igaz interfészek keresett szolgáltatások folyamatosan frissítik, de csak abba az irányba, javítása és egyszerűsítése.

Google Fonts Service
Fogom magyarázni egy kicsit, hogy mit és hol. A bal oldali oszlopban (Filters), akkor választhat a gyűjtemény betűtípus bizonyos hajlam vastagsága és szélessége leveleket, majd a „Script» (Script) válassza ki a kívánt nyelvet.
„Az összes stílus” gombot (Styles), majd nyissa meg a különböző lehetőségek állnak rendelkezésre az egyes font.
Ezután lépjünk gyűjtemény, válassza ki a kívánt betűtípus, majd kattintson a „Hozzáadás gyűjteményhez» (Hozzá Collection), majd az alján, a lap »Collection« (Collection), zárójelben jelennek rekord »1 betűtípusok« (1 font család ).
Nyisd ki kattintva háromszög pontossága érdekében a választás, és ha minden jól megy, kattintson a „használat» (Use), amely lefordítja a második oldalra.
Ott már a beállítást választjuk font minket.
1. Válassza ki a használni kívánt stílust (Válassza ki a kívánt stílust).
2. Válassza ki a karaktert kívánt készletet (Válassza ki a karakterkészletek akarsz) .Vybiraem «Cirill» (Cirill)
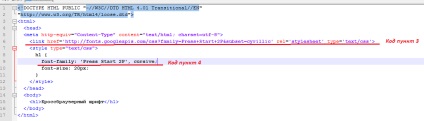
Aztán 3. és 4. bekezdésben a betűtípust adott, hogy ki a kódot oldalt.
Lássuk, hogyan kell ezt csinálni. Code 3 bekezdés helyezünk a tag
. és a kód 4 pont - a blokk választót, amely ezt a betűtípust van megadva.
Egy másik nagyon érdekes pribambas lesz a 3. bekezdésben a jobb oldalon, és ez az úgynevezett «Lásd egy példa» (lásd a példát), ún.
Erre a linkre kattintva, akkor találja magát az oldalon ajánlásokat arról, hogy a kiválasztott betűtípust hozzá a különböző hatások: árnyék, neon, láng, és így tovább. Összesen jelenleg 26 hatásokat.
Mindegyikük lehet díszíteni az oldal címét, a felvétel, vagy bármilyen címet, és minden levél.
By the way, ha azt szeretné, hogy a betűtípust csak egy levél, mint a cím, és egy ilyen világos verzió biztosítja.
Hozzátették, hogy nagyon egyszerű. A kód a 3. lépésnél bemutatott gőzt adunk a szavakat, és az összes telepített hatása.
Az utasítások minden festett részletesen bemutatott, így nem fogom megismételni. Válassza hozzáadását vagy illessze be a kódot, ahogy fentebb látható.
Minden betűtípus azt mondják, hogy a beágyazott. Láthatjuk, hogyan jelenik meg. Bár különösen aggódnod nem éri meg.
Eszközök feküdt ki a szöveget az oldalon formájában van jelen, és a hatás, amelyet kiválasztott. Minden olyan számítógépen, amely megnyitja az oldalt.
És abban az időben az oldal betöltésekor, akkor gyakorlatilag nem befolyásolja.
Most lássuk, hogyan kell beágyazni betűtípusok a Google Fonts könyvtárban, akkor a helyszínen irányítja CMS WordPress.
Ezt meg lehet tenni közvetlenül a központ (az egyik vitathatatlan előnye ennek a CMS).
A tárgy TwentyTen - ez header.php fájlt. A kód ebben a fájlban a címke után egység általában található a csatlakozó tag
Itt az elején ez a blokk, csak miután a tag . és annak szükségességét, hogy írja be a kódot a 3. lépésben, a fentiek szerint.
Frissítse a fájl - beágyazott betűtípusok, később tetszése.
Ha azt szeretnénk, hogy kiválassza az adatok típusát a szöveget, vagy egy adott szó a cikkben, a szöveg vagy a szót kell jelentkezni az alábbi kódot:
Ha azt szeretnénk, hogy megjelenjen a teljes cikket a betűtípust, nincs semmi gond. Csatolniuk a kód az egész szöveg áll rendelkezésre.
Bővebben hogyan kell változtatni betűtípusok WordPress TwentyTen sablon megtalálható a cikk szerkesztése a dizájn
Sok sikert kívánok.
Nem mindig van kérdése? kérdez
Peter csak azt mondta: „Hi!” És Lucy mentálisan játszott egy esküvő, és már három gyermek.