7 egység css, amit tudni kell
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
SHOP Landing EGYETEM részvényeket a PARTNERS

Munkavégzés a CCS, nagyon könnyen elakad egy ponton, mert néha még dolgozik egy ismerős módszer lényege, hogy vannak új kihívások.
Amint az internet növekszik, úgy nő az igény az új megoldásokat. És mivel mi vagyunk veletek egy web designer és fejlesztő frontend, akkor nincs más választása, mint hogy képes legyen együttműködni a különböző lehetőségeket, és képes legyen jól működik.
Ez azt jelenti, hogy ahhoz, hogy jól működik szükségünk van még a különleges eszközök, amelyeket általában nagyon ritkán, de vannak esetek, amikor szükség van rá.
Ma szeretnénk, hogy meséljek néhány CSS eszközöket. Minden ilyen eszköz, mint mértékegységet, például a képpontok EMS, de te róluk, valószínűleg nem tudták.
Először is, úgy tűnik, hogy valószínűleg már ismerik. Em egység az aktuális font-size. Így, ha például, meg a font-size (betűméret) testelemén, az érték em Jr. bármely elemét a szervezetben megegyezik a betűtípus-méret.
Itt írta, hogy div font-size lesz egyenlő 1.2em. Ez 1,2-szer nagyobb, mint a font-size, akitől örökölte, ő volt 14px. Így 16.8px eredményt.
Mi történik azonban akkor, ha helyet a színpadon meghatározott em font-size egymásban? A következő részben, mi ugyanezt a CCS, mint fent. Minden div örökli a font-size anyavállalata, ami nekünk, hogy fokozatosan növeli a betűméretet.
Annak ellenére, hogy helyénvaló lehet bizonyos esetekben, gyakran csak akarjuk támaszkodni egy mutató mérésére. Ebben az esetben meg kell használni a rem. "R" jelentése egy REM "root"; ez egyenlő a betűméretet meg a gyökér elem; A legtöbb esetben ez egy eleme HTML.
Mindhárom div az előző példában a betűtípus elérheti 16.8px.
Rem, amelyek nemcsak font méretezés. Például tudtuk alapozni az egész rács vagy UI könyvtári rendszer segítségével HTML rem gyökér betűméretet, és használja őket a számítás egyes helyeken. Ez ad nekünk kiszámíthatóbb kalibrációs font és a számítások.
A koncepció ötlet az, hogy a felület arányos legyen a mérete a tartalom. Bár nem feltétlenül minden egyes esetben azt kellett ugyanazt jelenti.
Úgy tűnik, hogy ez a szabály is használható a végtelenségig. Például egy nagyon egyszerű módja annak, hogy egyetlen sora CSS teljes magasságú vagy közel teljes magassága a dia, akkor:
Tegyük fel, hogy azt szeretné, hogy a főcím, amely kitölti a teljes szélességét a képernyőn. Ehhez be kell állítani a font-size a vw. Ez a méret összemérhető a szélessége a böngészőt.
Egyes esetekben, akkor ezeket az értékeket?
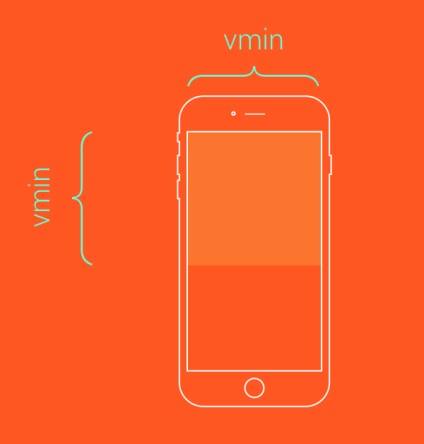
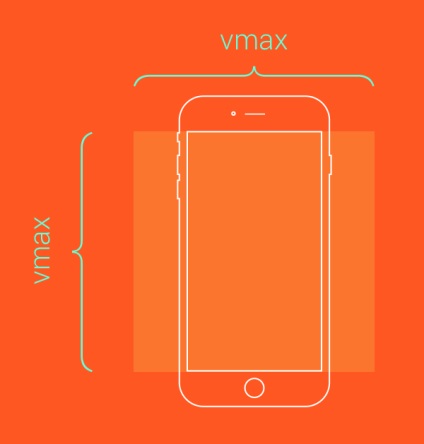
Képzeljük el, hogy szükség van olyan elem, amely mindig látható a képernyőn. A magasság és a szélesség beállított érték vmin 100 alatt lehetővé teszi, hogy ennek elérése érdekében. Például, egy négyzet elem, amely kapcsolódik a legalább két része a képernyő lehet meghatározása a következő:


Egységek és ex ch, mint em és rem kapcsolódnak aktuális betűtípus és betűméret. Azonban, mivel ezek alapján meghatározott, a betűtípust, ex ch és korrelál a font-family, ellentétben em és rem.
Egység ch vagy egy karakter, mint „javított” intézkedés jel szélesség 0. Ez a koncepció okozott sok vita, de az alapötlet az, hogy egy fix szélességű betűtípust, négyzet szélességű N egység karakterek, mint például szélesség: 40ch; mindig van egy sorozata 40 szimbólumok ebben a konkrét betűtípust. Míg a rutinszerű használata ennek a speciális szabály a megállapodás a Braille-írás, lehetőséget a kreativitás itt, persze, messze túlmutatnak ezeken egyszerű kijelentéseket.
Egység ex meghatározása: „x-magassága font a jelenlegi vagy az egyik a második-em». THEX-magassága font - magassága kisbetűvel: x font. Leggyakrabban, ez körülbelül a közepén a betűtípus körül.

Számos olyan terület van, hogy lehet használni, mint egy. Leggyakrabban a nyomtatást. Például, elem sup, amely úgy működik, mint egy felső index, adhatunk a húr, a megfelelő helyzetben, és a végső érték 1EX. Hasonlóképpen, akkor visszaállíthatja az alsó elem. böngésző hibajavítások szabályzat superscript- és alsó-specifikus vertical-align, de ha nagyobb befolyást szeretne, akkor próbálja meg a következőket:
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




