4. megközelítés létrehozása a háttérben html oldal
A jó öreg CSS tulajdonság - háttér a legfontosabb elem, amellyel irányítani tudjuk a háttérben, hogy hozzon létre egy site design.
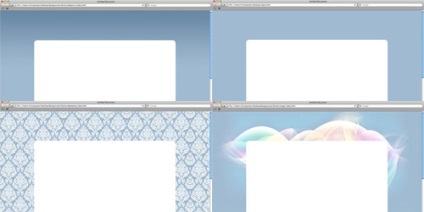
Ebben a leckében lesz szó 4 leggyakoribb megközelítés létrehozása HTML-oldal háttérben.

Ha új vagy a web design, meg fogja találni néhány alapvető módszerekkel dolgozó CSS, amely a jövőben képes lesz, hogy a gyakorlatban, amikor a webhely létrehozása.
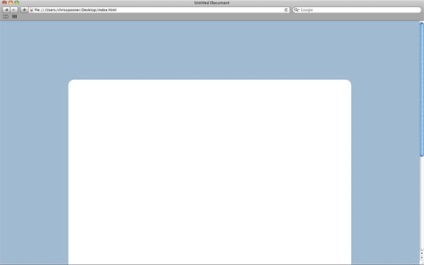
1. Szilárd háttérszíne egy HTML oldal.

Ez a legegyszerűbb módja annak, hogy a háttér a HTML-oldal, a BODY tag. Ebben az esetben, hogy megteremtse a háttér nem használ semmilyen képet, a háttér színét állítja be az értékeket: # a1bad1.
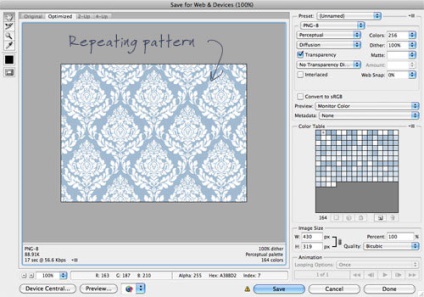
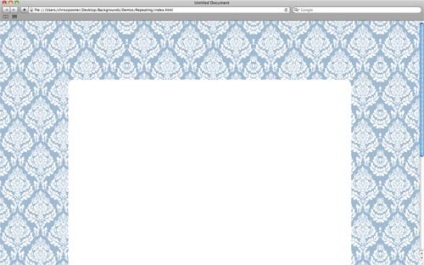
2. vízszintesen és függőlegesen ismétlődő képet háttérként oldalon.


Mivel az ilyen háttérképet lehet használni a különböző textúrákat egyszerű és finom vonalak, a képek, amelyek bonyolult mintákat. Alapértelmezésben a háttérképet meg kell ismételni mindkét irányban, az X tengelyen és az Y, ezért nem kell megadni ezt a CSS.
Szükséges, hogy helyesen teszik a képet, amely akkor használható a háttérben. A képet kell vágni, hogy azokon a helyeken, az érintés egyik képről a másikra nem volt látható varrás. Más helyeken a kapcsolatot képet, látni fogja a csúnya vonalat, ami rontja az egész hátteret.
Annak ellenére, hogy a háttérben használja a háttérképet, akkor is meg a HTML weboldal háttér színe, tehát mi az első példában. Ez biztosítja a hátteret, ha egy látogató, aki eljött a helyszínen, a képek le lesznek tiltva a böngészőjében.
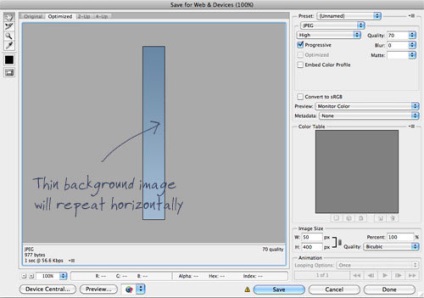
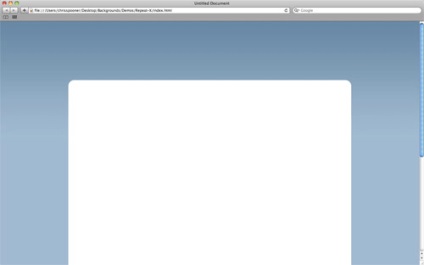
3. A háttérkép ismétlődik vízszintesen.


Háttér kép CSS csak ismételni az X tengely, vagy csak a tengely mentén Y értéket repeat-x tipikusan használható hozzá a gradiens a különböző elemek, különösen a használt elemek, amelyek a kulcsokat. gradiens image vágja vékony csíkot fel lehessen használni, mint a háttérkép, ami ismétlődik vízszintesen az oldalon.
Alapértelmezésben a kép lesz tetején található az oldalon, de az értékek középre vagy alulra is fel lehet használni. Háttér színt kell beállítani, hogy az utolsó gradiens színes a kép. Ez biztosítja a zökkenőmentes átmenetet, a meredekség a helyét az oldalon, ahol a kép használható a háttérben véget ér, és elkezdődik a háttér színe az oldalon.
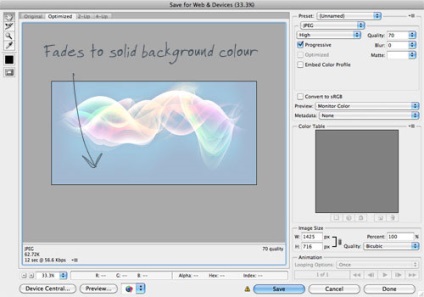
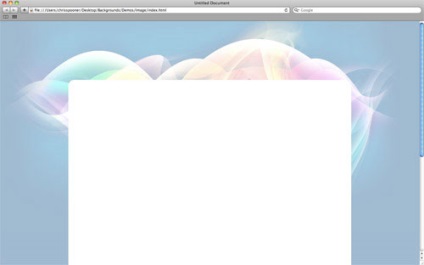
4. A nagy kép, mint az oldal háttere.


A képfájlok létrehozásához használt ilyen háttérrel kell kisméretűek. Bár nagy háttérkép fájl mérete nagyobb lesz, mint a legkisebb ismétlődő képek azokra vonatkozó tömörítés jelentősen csökkenti a kép felbontását. Nem számít, milyen nagy volt nem háttérképeket, ők egy bizonyos ponton véget, amikor lapozunk az oldalon. Ezért szükséges, hogy a háttér színét az oldal, hogy egy sima átmenet a háttérképet a háttér színét. Ez a példa a nagy kép közepén helyezkedik el a tetején a web starnitsy.