20 ok, amiért használható webes betűtípusok
Már írt hegyek cikk, amelyek különböző oldalakon web betűtípusok. Mi összegyűjtöttük a sok példákban, de minden nap továbbra is foglalkozni elemi félreértés, hogy mi webes betűtípusok. Nem mindenkinek van ideje, hogy google anyagok ebben a témában, ezért megpróbáltam választ adni a leggyakrabban feltett kérdésekre. Ez az anyag lesz az érdeke, elsősorban azoknak, akik még nem mélyed el a bonyolult font technológiákat.
01. Miért van szükség web betűtípusok, miért nem a szabvány?
Az első dolog, ami eszébe jut, szabványos betűtípusok szörnyű lepel, és az ő segítségükkel nehéz tenni valamit az eredeti. Általános szabály, hogy a legtöbbjük idézik vágy és a levertség, nemcsak a felhasználók, hanem a webes tervezők. Nem szabványos betűtípusok ebben az esetben sokkal kifejezőbb, emellett pedig nagyságrenddel nagyobb, így bőven van választani. És mégis, a betűtípus szerves részét képezi a márka, így minden cég arra törekszik, hogy aktívan használni, egyszer volt egy ilyen technikai lehetőségét.
És tudta teljesen elhagyni a szabványos betűtípusok, annál is inkább, mivel sok mobil operációs rendszerek nem támogatják őket (pl Arial, Taһoma, Verdana és Grúzia). Sajnos, az iparág évek óta táplálja a 96 DPI-képernyők és George Verdun, nem volt teljesen kész a gyors változás, és a régi Windows operációs rendszer még mindig problémát jelent, hogy a kijelző egyéni betűtípusok sajátosságai miatt a raszterizációs motort.
02. Hogyan válasszuk ki a megfelelő web font?
Font - ez nem csak egy digitalizált sor létrehozott karakterek ecsettel papírra vagy az Illustrator, ez is 98% befejező és polírozás, tippek és tesztelése különböző média és különböző méretekben. Ez a betűtípus jól néz ki, az ő stílusa tökéletes, nem volt probléma vele sem a nyomtatón vagy a képernyőn, hogy fúj a Q-faktor.
Azonban, amikor kiválasztják a font sokkal fontosabb nem is, amelyek szükség szerint és összhangban a betűtípus használat és rábízott feladatokat. Ha dolgozni betűtípus, meg kell érteni, hogyan működik mindez. milyen technológiákat alkalmaznak. Ez nem szem előtt tartani egy csomó érthetetlen megjegyzett szabályok készített szeszélyesen. Például, minden magára valamit is adó polygraphist tudja miért nem akarja, hogy a TrueType betűkészletek ofszet, a betűtípus lehet használni, mint egy szöveget, és mi - csak fejlécet vagy mutatókat. Ha nem fogja tudni, hogy akkor van szükség, hogy reprint hatalmas forgalomban, és a munkahelyi fogják várni folyamatosan meglepetések és kihívások. Nem értem, miért webes tervezők senki nem tesz igényeket.
03. Mivel a böngészők dolgozzák betűtípus?
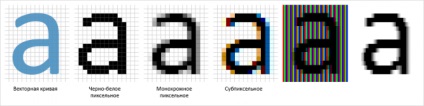
Gyakran halljuk, mondjuk, a böngészők maguk dolgozzák betűtípus, ezért mindig máshogy néznek ki. Valójában azonban nyújthatunk betűtípusok, speciális grafikus alrendszer OS: Windows GDI vagy DirectWrite. és OS X és iOS - CoreText (és korábbi QuickDraw). Vannak közös 3. raszter motor (rendering) betűtípus: kétszínű (fekete-fehér) pixel, monokróm pixel (gyakran nevezik az élsimítást vagy hagyományos élsimítás) és egy sub-pixel. Ez használ sub-pixel funkció LCD és plazma kijelzők, ahol minden egyes képpont három részre oszlik (vörös, zöld és kék), annak érdekében, hogy növelje a vízszintes felbontása renderelt kép és jobb áttekinthetőség érdekében.

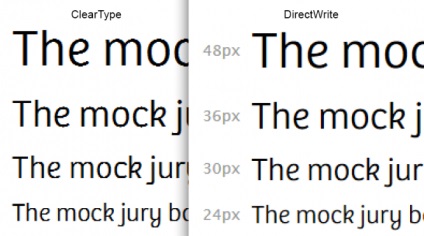
Azonban böngészők valóban választani a módszer kidolgozása, akik feltéve, hogy az operációs rendszer. Például, részeként GDI rendering 3 lehetőség kínálkozik: B / W, normál anti-aliasing és al-pixel ClearType. Különösen az utolsó, hogy a kiegyenlítő zajlik csak vízszintesen szerint a megállapodás a szubpixelből. Éppen ezért, ha használja, gyakran látni szörnyű fogak vízszintes és átlós mozdulatokkal a font. Szerencsére, a Microsoft elkezdte lassan javulnak a mechanizmus, és cserélje ki a GDI jött DirectWrite technológia, ahol még simító függőlegesen. Összehasonlítás:

04. TTF vagy OTF?

Mégis azt látjuk, hogy míg a DirectWrite nem minden böngésző. Tehát, ez még mindig nem a Google Chrome.
05. Mit befolyásolja a kijelző?
Néha az út raszterizációs jobb kézzel beállítani. Például a motor Webkit böngésző, akkor a CSS-tulajdonság -webkit-font-simító és anti-aliasing kézzel bekapcsolható, ahelyett, hogy a szokásos szubpixel, és fordítva. Vannak olyan nem triviális módon, hogy a böngésző változtatni a módszer szűrés, Habré egyszer azt, hogy egy hack text-árnyék.
Egy másik módja, hogy sima simító hibák - a menedzsment a szín és a kontraszt. Annak érdekében, hogy hatásainak enyhítése kromatikus kontúr (a ClearType meg sárga és lila körvonalai a széleken), akkor próbálja enyhíteni a hang kontraszt, így a háttér színe a szöveg színét. Határozottan nem kap végzett el, ne feledje, hogy a látássérült felhasználók.

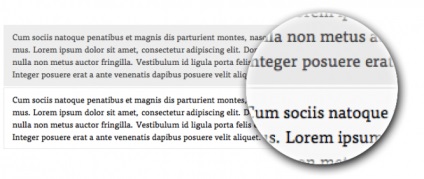
06. Szükségem van web font hint?
Betűtípus nélkül hint raszterizációs válik zamylennym levelek és a magasság lehet lovagolni.
Egyrészt, a betűtípus hint meglehetősen éles, kontrasztos és egységes, a másik - formák torzított betűket függvényében a méret és időközönként eltérhet a valódi is. Levelek szigorúan tartsa pixel.
Windows, azt látjuk, talán a legradikálisabb megközelítés: olyan népszerű, mint a betűtípus Tahoma, Verdana, Arial és Grúzia othintovany kifejezetten GDI ClearType, és amikor ott volt egy DirectWrite volt perehintovyvat és frissíti az alap betűtípus csomagban OS.
Ellentétben a Microsoft, az Apple tartja a másik megközelítés, így a használt operációs rendszerek az ilyen algoritmusokkal, amelyek lehetővé teszik, többé-kevésbé jó minőségű megjelenítésére minden font hint, és általában nem kell figyelembe venni.
Válaszul arra a kérdésre: rohamosan közeledik korában 300 DPI monitorok, és egy hatalmas mobil eszközök már ezt az engedélyt, és hamarosan hint nincs szükség egyáltalán. De mivel a Windows még mindig hintingozavisimoy és monitorok orientált a kis felbontású a betűtípusok, próbálja kiválasztani minőségi othintovannye vagy szabványos, különben a szöveg lesz olvasható és nehezen érthető.
07. @ font-face vagy Cufon?
Bármilyen furcsán hangzik, de még mindig vannak olyan emberek, akik felteszik maguknak ezt a kérdést. Úgy tűnik, hogy miután a böngészők elkezdték támogatni attribútum @ font-face, az összes többi betűbeágyazást technológia (Cufon, sIFR Flash) fajta vált lényegtelen. De néhány értelmében továbbra is, mint például, hogyan kell kicserélni a szöveg-kép, amikor a görbéket nem vektor a helyszínre, és csak a nyomtatott, a nyomtató lenyomatokat azt egy lap vagy egy nem szerkeszthető Photoshop megjeleníti JPG. Ez lehetővé tette számos engedélyek hagyományos (asztali) betűtípusokat. Néhány betűtípus gyártók (például az Adobe) megengedett végrehajtani (a program és a szerver) desktop font, feltéve, hogy továbbra is védett és nem lehet letölteni.
Ha nem tudja megvenni a külön engedély Web, akkor lehet alkalmazni a jogot sIFR. ha a betűtípus épül a Flash objektumokat. Hátránya, hogy az Ön által használt Flash, ami nem támogatja minden eszköz. Továbbra is használhatja Cufon technológia (használt Canvas), ha az engedély lehetővé teszi. Természetesen ebben az esetben a script lesz nehézkes, és a szöveg kijelölés nem működik, de működni fog egy reménytelen helyzetben.
De a legjobb, ha használni @ font-face, ő okosabb, kényelmesebb, ráadásul elég tapasztalatot vele dolgozni. Ő csak egy hátránya, hogy nem minden a gyártók számára engedélyezik, hogy saját betűtípusokat az interneten.
08. Milyen formátumban kell lennie szöveges fájlokat?
Készült a bevezetése (@ font-face), hogy a helyszínen betűtípusok dátum legyen több formátumban:
09. Van-e lehetőség átalakítani web betűtípusok?

Ezen túlmenően, az átalakítási folyamat szinte mindig feltételeivel ellentétes az engedély, amely megtiltja a módosítást. Egyszerűen fogalmazva - ez ugyanaz a lopás. Ha dobja fájlokat az átalakító, akkor biztos lehet benne, hogy nem fog hiányozni, és figyelmeztető üzenetet ad, mert a fájl tartalmaz egy digitális aláírást a gyártó és a vonatkozó tilalmak a módosítást.
10. Mennyit kell mérlegelni web betűtípusok?
Megjelenése előtt az oldalt, a böngésző, hogy teljes mértékben betölteni a font fájlokat. Talán láttad a hatását «font vaku» (vagy FOUT), amikor egy pillanatra, hanem egzotikus betűtípus ideje, hogy kitörjön a rendszer szabványos betűtípusok. Normális esetben, ha a TTF (OTF) helyezünk 100 kb és WOFF (EOT) és 50 kb. Mindig arra gondolok, hogy akkor általában egyéni betűtípusokat van szüksége, akkor is, ha használja az 1-ben rövid cím, akkor is le kell tölteni a teljes szöveges fájl teljes egészében.
A több tervezési makeovers, annál kevesebb is nyomhat font fájlokat, és próbálja kiválasztani egyszerű formákat. Ebben az értelemben az ideális forma - egy nyílt geometriai groteszk kis kontraszt. Annak érdekében, hogy a betűtípusok, mivel hasznos, hogy tartalmazza azt a stíluslap fájlt az adatok: uri.
11. Hány betűtípusokkal lehet használni az interneten?
A terv a tervező, sok betűtípusok - ez jó. És valóban, a zagolovochka - vastag, és ott, az vrezochki - ExtraLight, felesleges tekstiki általános lökés és zapressuem kondenzált Bold. Itt van - az igazi gazdagság és stiláris sokféleség. De amikor ez a „vagyon” kezdenek áttérni az oldalon, úgy tűnik, hogy minden rettenetesen lassú. És jobb, ha nem is próbálja megnyitni egy ilyen oldal a mobil eszközön. És ne felejtsük el, hogy minden egyes jel megéri a pénzt szét, és valószínű, hogy az ügyfél fogja kérni, hogy megtalálják a betűtípust vagy szinonimája, vagy számának csökkentése szkriptek, csak nem vásárol a drága headsetet. Általában egy legfeljebb 2-3 védjegy azonos vagy eltérő fejhallgatók.
12. Szükséges-e korlátozni a karakterkészlet?
A válasz erre a kérdésre attól függ, hogy milyen helyszínen, és hogyan kell használni. Korlátozások hasznos lehet, mert lehetséges, hogy jelentősen csökkentik a fájlokat. Néha köszönhetően a tudatlanság, a fejlesztők betöltött helyben legnehezebb font fájlokat a teljes készlet karakterek, és jól, ha nincsenek karakterek (vegye figyelembe a betűtípus Arial Unicode tartalmazza a legtöbb karaktert a Unicode asztal súlya 22 mb).
Azok, akik az angol nyelvű oldalakat a legegyszerűbb módja, hogy nem kell, hogy a hajó további jelei, elég azokat, amelyek a Basic Latin (vagy ASCII). Ha ön használ egy betűtípust fejezetek csak oroszul + angol foltok, akkor lesz elég ASCII készlet (Basic Latin) és 64 a magyar ábécé karaktereit, nem szükséges betölteni egy sor cirill Extended 420 karakter. Egészen más a helyzet, ha a webhely többnyelvű, ebben az esetben, hogy elkerüljük a helytelen karakterek megjelenítését kell próbálni, hogy fedezze az összes használt nyelveket.

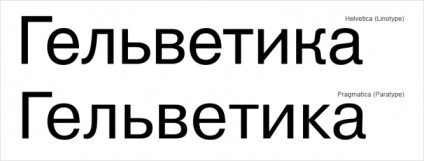
13. Használhatom font klón?

Előfordul, hogy vásárolni az eredeti betűtípust, vagy túl drága, vagy akár lehetetlen, hogy ez mikor célszerű lenne felvenni font szinonima (klón). Persze, hogy nem kell várni, a csodálatos minőségű, akkor is, ha anyaguk, például a híres magyar cég. Nagyon rossz, ha van néhány opus Anonymous írásbeliséggel, hogy kipróbálja magát egy új területen, óvakodj az ilyen betűtípusok. Itt van példa a klónok (zárójelben az eredeti): FreeSet (Frutiger), Pragmatica és Helios (Helvetica). Felhívjuk figyelmét, hogy a nyomtatvány a betűk eltérhetnek. Számos klónok a könyvtárban font szinonimák ParaType.
14. A teszt a font?
15. Van egy font a számítógépen, hogy lehet-e használni az oldalon?

Először is, egy kicsit a lopás. Tudom, hogy sok a tervezők, akik több ezer betűtípusok a számítógépen, melynek eredetét senki sem tudja. Általában csak az internetről letöltött. De valamilyen oknál fogva senki sem gondolja, hogy a teremtés jó betűtípusok - néhány hónap, és néha év komoly munka! De nem csak ezért nem tudja használni felégetett, nem világos, hogy hol a betűtípusok, így komoly nehézségeket a fejlesztési fázisban.
Ha azt szeretnénk, hogy weboldala font, ami egy része az operációs rendszer, akkor csak ezt Raszterizálás, vagy használja a képeken. Ha tényleg meg kell építeni, akkor meg kell vásárolni külön engedély, ugyanúgy, mint a rendszeres betűtípusok (Grúzia, Tahoma, és az eladó).
16. Hogyan vásároljon egy web font?
Vagy talán még jobb, ha nem pénzt költeni egy font? Sok remek ingyenes betűtípusok, amelyek egyáltalán nem rosszabb fizetett!
17. Mik az engedély?
Vannak különböző típusú font engedélyek, valamint az Advent a webes betűtípusok csak növelte a sokféleség. A valós életben, minden cég fogja meg a játékszabályokat, és a betűtípus engedély tartalmazhat egyéb jelzéseket. Mi érdekli a tipikus.
Normál kereskedelmi licenc használatát korlátozza a készülékek száma, és lehetővé teszi a művek létre a font. Lehet magazinok, újságok, szórólapok, névjegykártyák, raszteres szöveget képek - minden együtt, akkor hívja őket nyomatok. Ez az engedély nem alkalmas film, a televízió, a webes és integrációját alkalmazások és programok, e jogokat kell vásárolni külön-külön.
Ingyenes nem kereskedelmi használatra - azaz, akkor tudja használni minden olyan esetben, amikor nem kell kihasználni ezt. Mondjuk, az oktatás, a hobbi és a közösségi projektek. Néha, a gyártók használhatják a tervezők, abban a reményben, hogy a boldog ügyfél vásárol designer majd egy kereskedelmi változata a font.
18. Mi a különbség az engedélyek web betűtípusok?
És mégis, egy külön web Licenc nem engedélyezi a asztali számítógépeken. Néha web engedély kiadásakor ingyenes, azaz egyidejűleg a beszerzési asztali font kap a használati jogát, és annak internetes változata. De ez még mindig ritkaság, a legtöbb gyártó igényel külön díj ellenében.
A vásárlás után kapsz egy fájlt, amely be van dugva a helyszínen (TTF, OTF, WOFF, EOT), és néhány betűtípus nem hozhatnak adatfájlok a helyszínen nem védett formában, mivel elméletileg a harmadik felek kap magukat font fájlokat. A harmadik lehetőség - ha egy speciális webes betűtípus szolgáltatási termékek, mint például a Typekit tulajdonában lévő cégek, mint az Adobe, és fizessen abonenskuyu díjat.
19. Hol találok egy jó web betűtípusok?
Katalógus ingyenes betűtípusok a Google
Fontsquirrel - ismert átalakító és webes font könyvtár
Myfonts - hatalmas betűtípus boltban kényelmes fizetési rendszer
Fonts.com - a fő versenytárs MyFonts
Typekit - service kiadó betűtípus Adobe
Typecast - fent a boltban a vizsgálati szolgáltatás
Ui Egy másik hasznos forrás azt javasolta ilyaerin. WebFont.ru